Good website surveys help you understand what your visitors think and how to make your business better. With the right website survey templates, you’ll get insights that help you improve your website, make customers happier, and increase your revenue.
I’ve helped many businesses collect website feedback over the years, and I’ve seen how good surveys can turn an underperforming website into one that brings in lots of customers.
So, in this guide, I’ll share proven website survey templates to help you collect useful feedback. You’ll get ready-to-use examples, tips on how to use them, and the best ways to get more people to answer your surveys.
Table of Contents:
- The Benefits of Website Surveys
- 11 Best Website Survey Templates and Examples
- Website Survey Examples + Tips
- Best Practices for Creating Website Surveys
The Benefits of Website Surveys
Website surveys are a fantastic tool for gaining insights into your audience and improving your site. When done right, surveys are great for:
- Gather Direct Feedback: Hear directly from your users and understand the “why” behind their actions.
- Improve User Experience: Identify and fix pain points, making your site easier and more enjoyable to navigate.
- Increase Customer Satisfaction: Tailor your offerings based on feedback, making users feel valued.
- Enhance Engagement: Encourage users to share their thoughts and feel involved in your site’s development.
- Make Data-Driven Decisions: Base your strategies on actual user feedback instead of guesswork.
- Identify Growth Opportunities: Discover new features, content, or products that users want.
- Improve Customer Retention: Address user issues, keeping them happy and more likely to return.
Website surveys are great for connecting with your customers and learning how to improve.
Now, let’s explore some top website survey templates for you to use.
11 Best Website Survey Templates and Examples
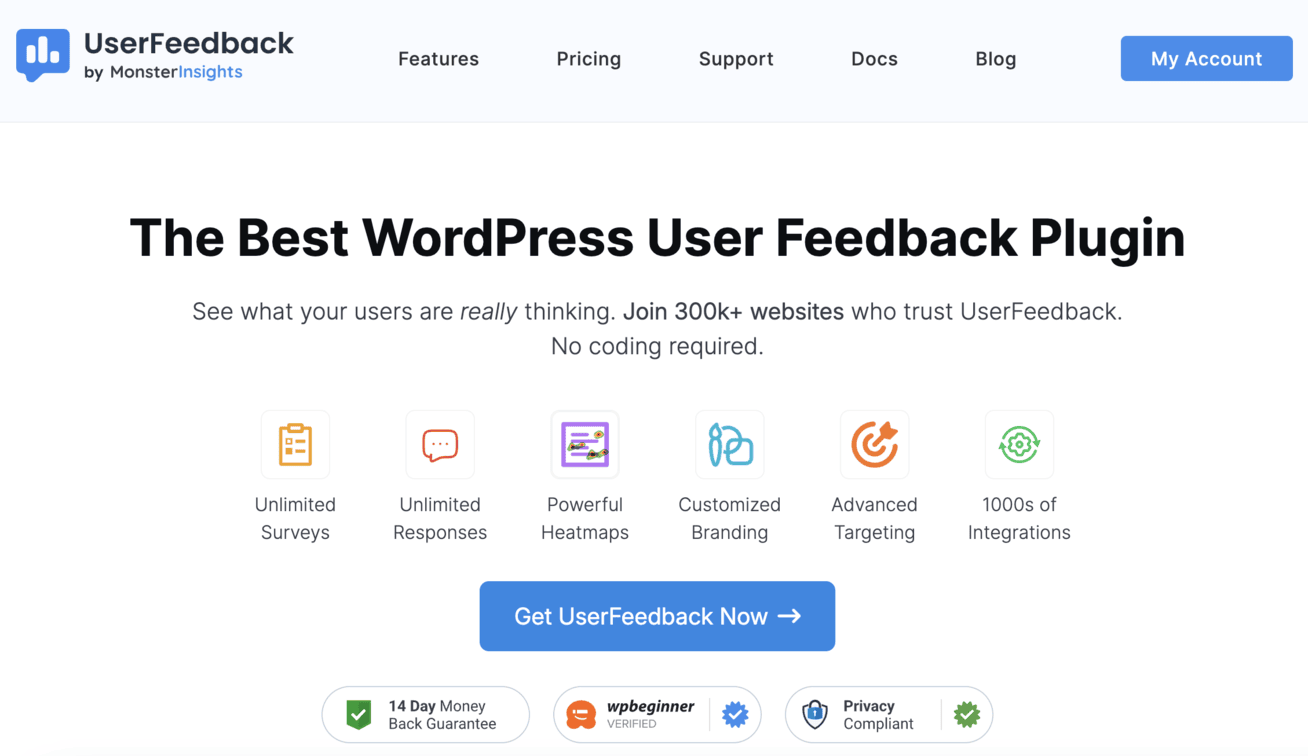
If you have a WordPress website, there’s no better tool for creating website surveys than UserFeedback.
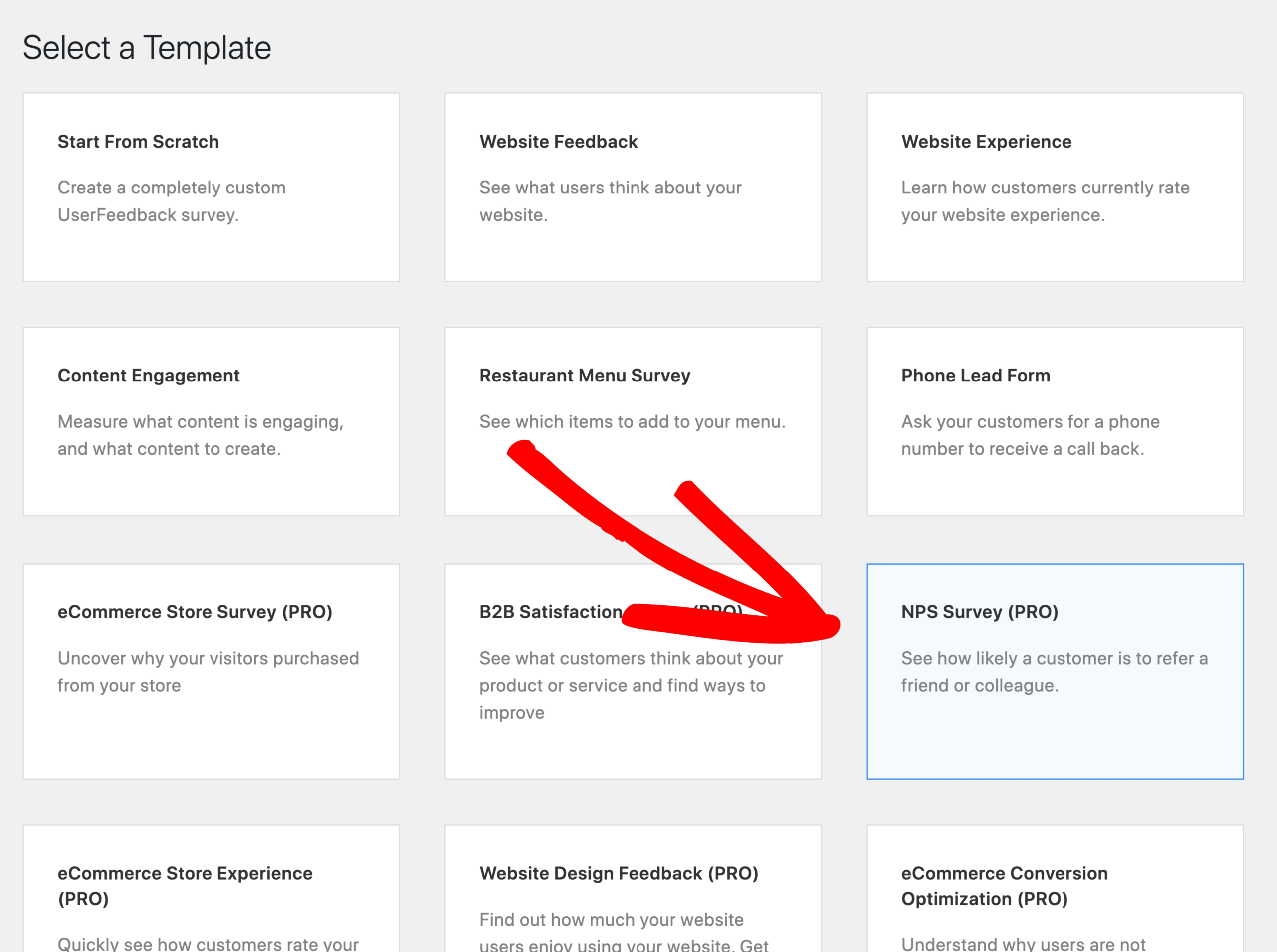
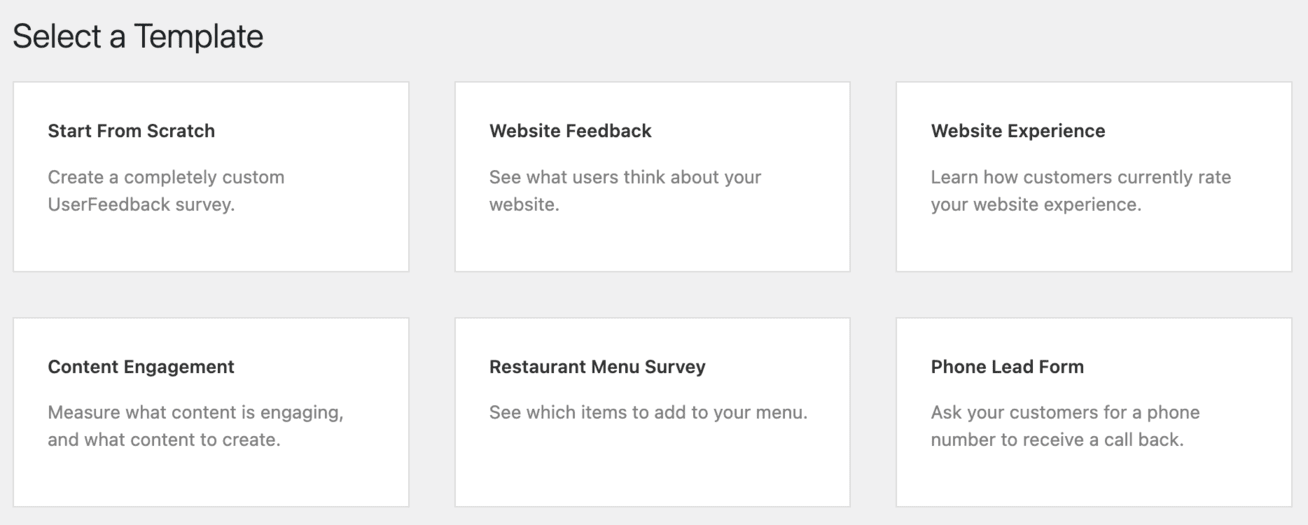
UserFeedback stands out as the best survey plugin for WordPress, letting you effortlessly create customizable and powerful surveys in minutes. It comes with an extensive library of survey templates that you can use to create surveys with a click:

For instance, use the NPS Survey template to see if your customers are willing to refer you to others, or you can pick from any other template in the dashboard.
Besides the templates, UserFeedback brings a bunch of other powerful features, such as:
- Unlimited Surveys and Responses: No limits on surveys, questions, or responses.
- Variety of Question Types: Radio buttons, long answer boxes, scale ratings, and more.
- Detailed Heatmaps: Visualize exactly where users click, move, and scroll with heatmaps.
- Conditional Logic: Create dynamic, targeted surveys.
- AI Analysis Feature: Analyze responses at lightning speed with the power of AI.
- Scheduled Surveys: Plan surveys ahead of time.
- Custom Branding: Upload logos and choose custom colors.
- Smart Targeting: Advanced targeting features, such as segmentation and conditional redirects.
- Flexible Display Options: Pop-up widgets or embedded surveys.
- Seamless Integrations: Connect with other tools via Uncanny Automator.
- And much more!
Not ready to commit yet? No problem; you can even get started for free.
Now, let’s first explore some top templates from the lite version of UserFeedback.
If you’re not on WordPress, you can copy these templates or ideas when creating your surveys using other feedback tools.
After exploring the UserFeedback templates, I’ll demonstrate some other great online survey examples and provide tips on how you can create them yourself.
1. Website Feedback Survey Template
Asking for website feedback is one of the simplest yet most effective ways to gather insights from your visitors.
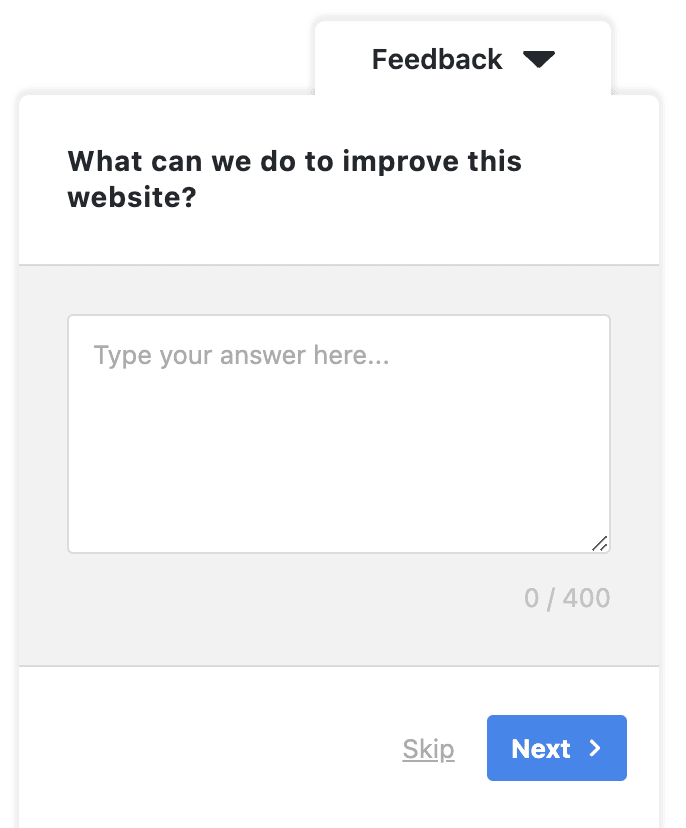
This example from UserFeedback showcases an open-ended question that invites users to provide detailed suggestions for improvement:

This type of question works exceptionally well because it allows users to share any aspect of their experience, whether it’s related to design, functionality, or content.
By allowing visitors to express their thoughts, you make them feel valued and appreciated, knowing that their opinions truly matter.
Simply add more questions to the template to get all the necessary feedback. Here are some ideas:
- How was your overall experience on our website? (Options: Excellent, Good, Okay, Bad)
- Did you find what you were looking for? If not, what was missing? (Open-ended)
- Was it easy to move around the website? (Options: Very Easy, Easy, Hard, Very Hard)
- What, if anything, was frustrating or confusing? (Open-ended)
- What part of the website did you particularly like and why? (Open-ended)
- What part of the website did you particularly dislike and why? (Open-ended)
The possibilities are truly endless in terms of questions, and with UserFeedback, you can add as many as you’d like.
2: Website Experience Survey Template
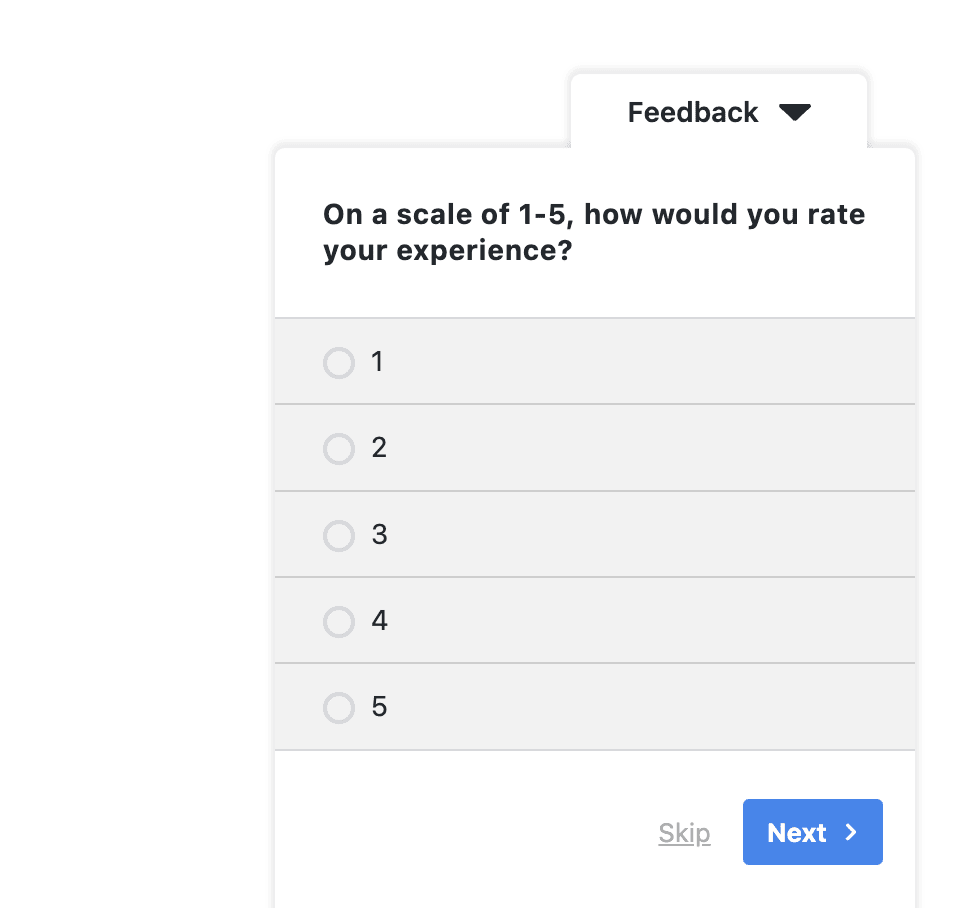
Another effective survey example from UserFeedback is the Website Experience Survey, which asks users to rate their experience on a scale of 1 to 5.

This type of survey is simple yet powerful in gauging overall user satisfaction.
The simplicity of a rating question makes it quick and easy for users to respond. Radio buttons allow visitors to select their rating within seconds, ensuring higher response rates.
Collecting numerical ratings allows you to identify trends and areas that may need improvement quickly.
For instance, consistently low ratings in certain sections of your site can highlight issues that require attention. Conversely, high ratings can validate that your site’s elements are working well.
UserFeedback makes it easy to set up and customize this survey. You can adjust the question text, choose different rating scales, and even add follow-up questions based on the user’s rating to gather more detailed responses.
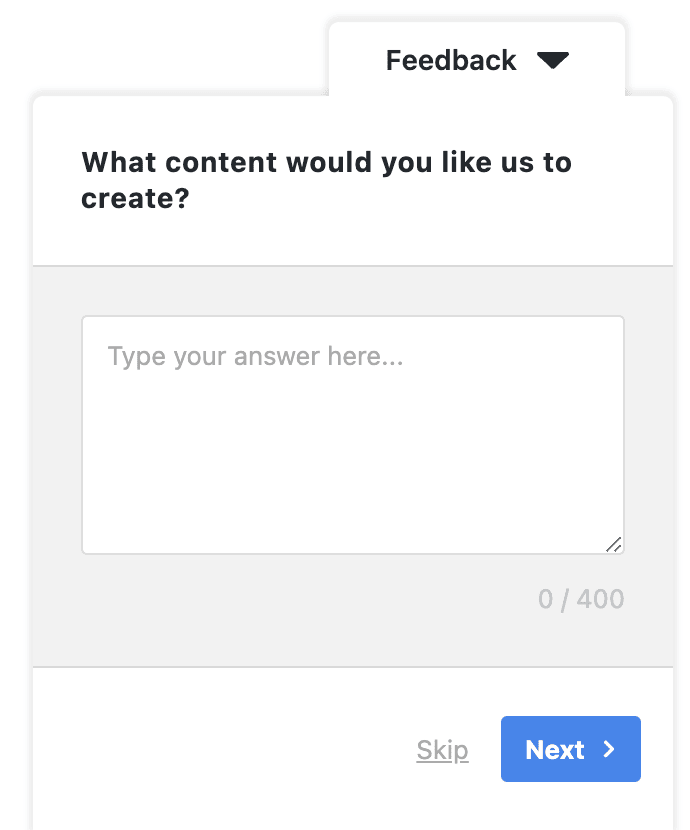
3. Content Engagement Survey Template
A Content Engagement Survey is a fantastic way to understand how visitors interact with and perceive your content.
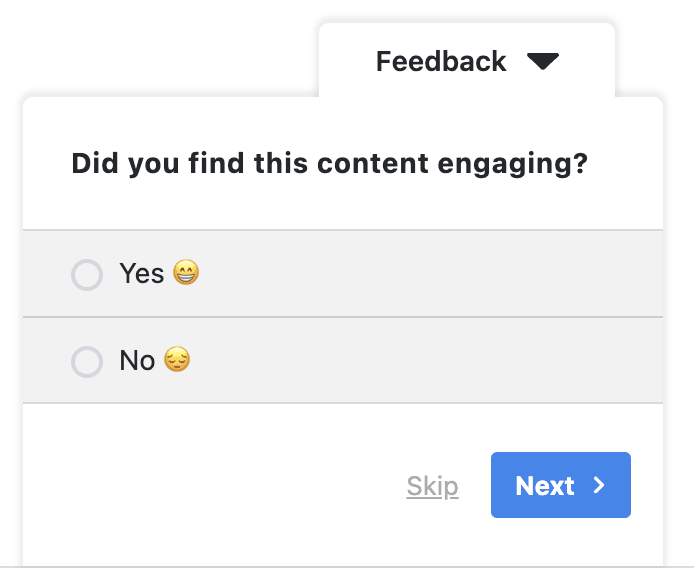
This UserFeedback example includes two straightforward yet insightful questions: “Did you find this content engaging?” and “What content would you like us to create?”


These questions are designed to be simple for respondents.
The first question uses radio buttons to offer a quick yes/no response, allowing users to give their feedback in just a click.
This simplicity encourages higher response rates, and you can even use conditional logic to display different questions based on whether the response is “yes” or “no.”
The second question, “What content would you like us to create?” employs a long answer format, inviting users to provide more detailed suggestions. This open-ended question can uncover specific topics or formats your audience is interested in, guiding your future content strategy.
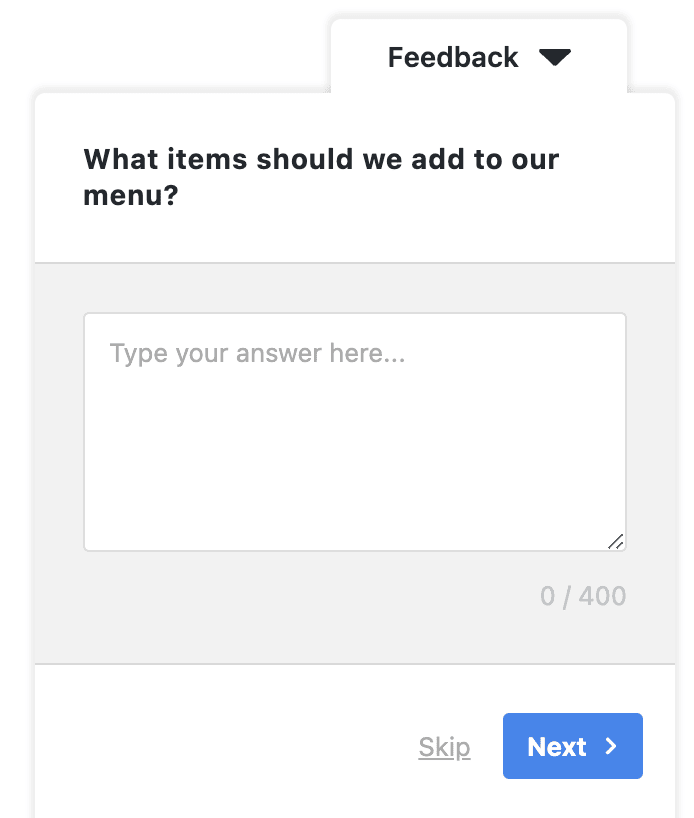
5. Restaurant Menu Survey Template
A Restaurant Menu Survey is a perfect tool for gathering customer input on what new dishes or items they’d like to see.
This example from UserFeedback asks the simple yet impactful question: “What items should we add to our menu?” using a long answer box.

This open-ended question invites customers to share their culinary preferences and suggest new menu items. It’s effective because:
- Customer-Centric: It makes customers feel their opinions are valued and directly contributes to menu decisions.
- Broad Insights: The free-text response format allows for many suggestions, from new dishes to dietary preferences and trends.
- Engagement: Engaging customers in decision-making can enhance their loyalty and satisfaction.
You can also add questions about specific dishes, the presentation, the restaurant’s atmosphere, and much more.
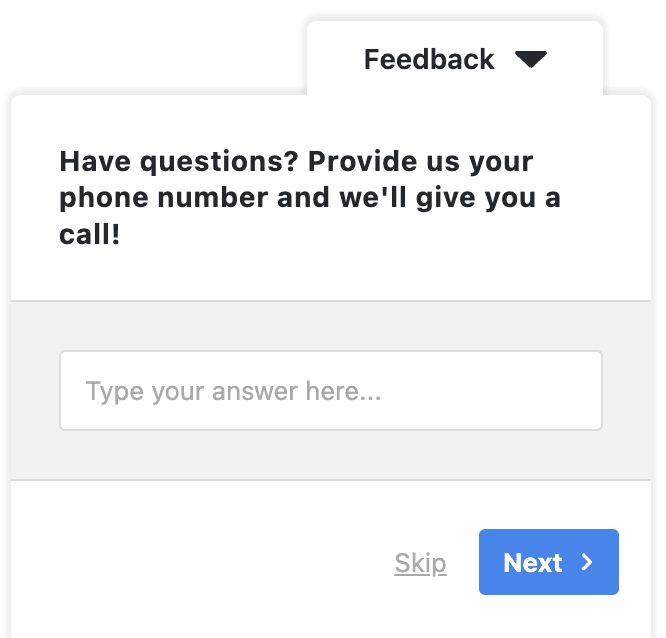
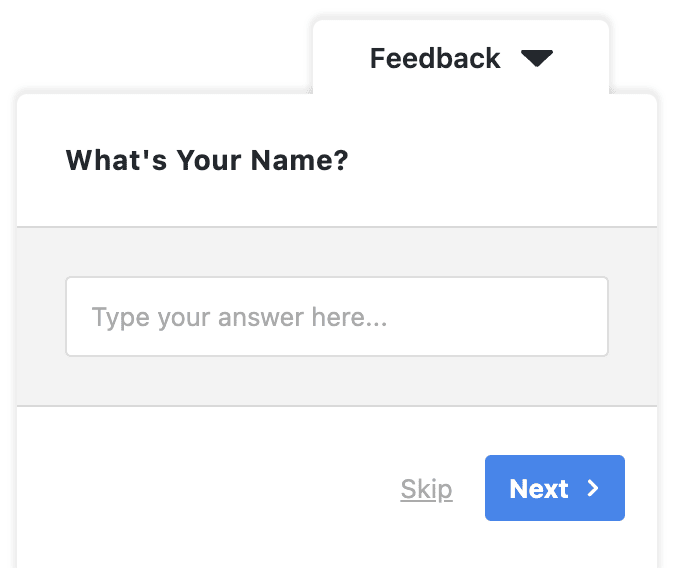
6. Phone Lead Form Template
Collecting leads through your website is crucial for maintaining a steady flow of potential customers.
The Phone Lead Form template from UserFeedback is designed to simplify this process by asking two straightforward questions:
“Have questions? Provide us your phone number, and we’ll give you a call!” and “What’s Your Name?”:


This template works because it is direct and easy for users to complete. By requesting their name and phone number, you quickly obtain essential contact information that allows your team to follow up with leads promptly.
That’s it for the free templates that come with the UserFeedback Lite plugin.
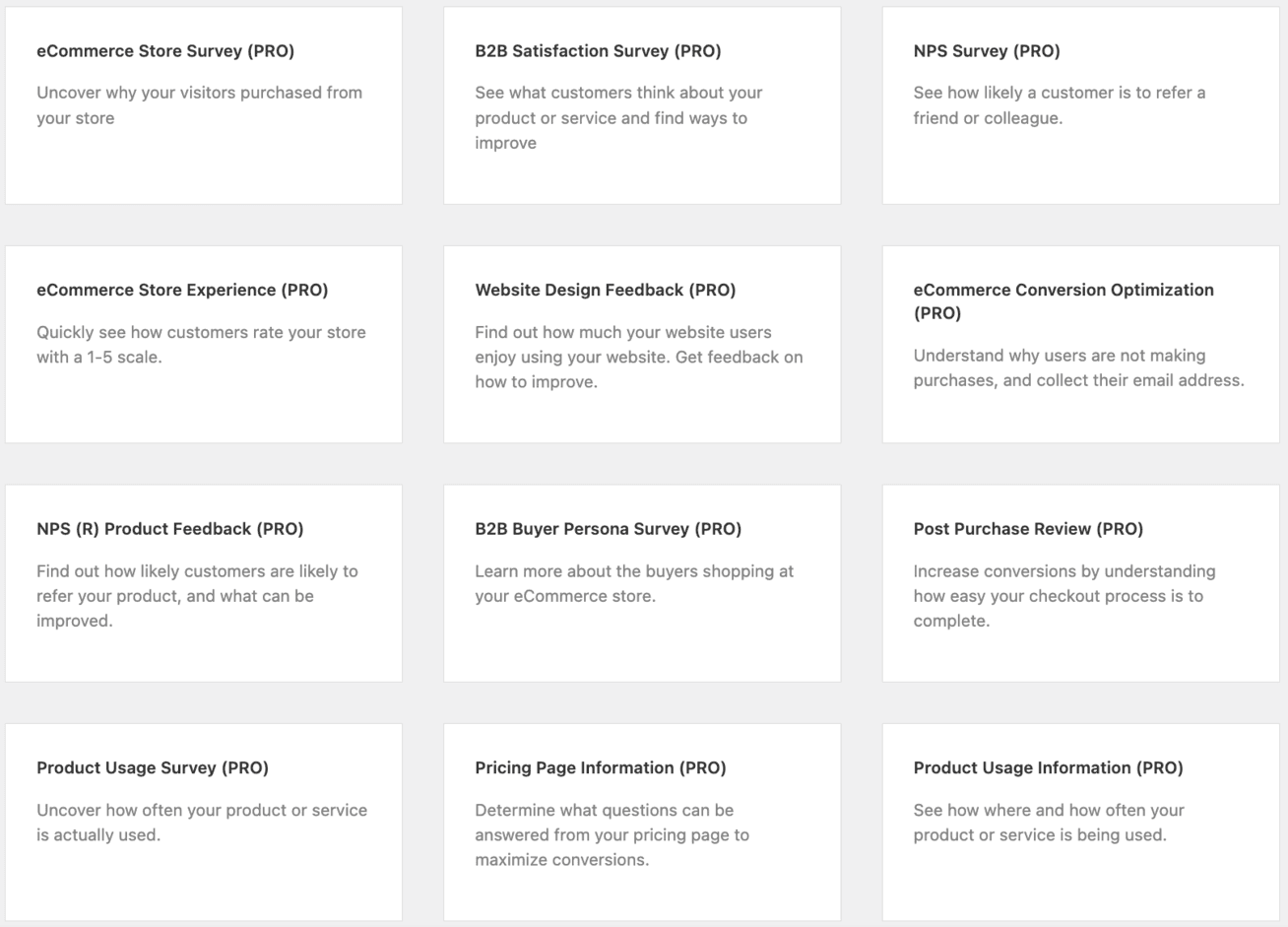
However, there are 20+ advanced templates available with the paid plans of UserFeedback. These include options specifically designed for various scenarios, such as:
- eCommerce Store Survey: Uncover why your visitors purchased from your store.
- B2B Satisfaction Survey: See what customers think about your product or service and find ways to improve.
- NPS® Survey: Understand how likely a customer is to refer a friend or colleague.
- Website Design Feedback: Find out how much your website users like your website design and get feedback on how to improve.
- Post Purchase Review: Increase conversions by understanding how easy your checkout process is to complete.
- Buyer Journey Research: Learn how users find your website to optimize your marketing budget.
- Product Offering Intelligence: Find out why someone didn’t purchase from you, and collect their email addresses.
- And many more!

With these advanced templates, UserFeedback ensures you have the necessary tools to collect specific and actionable feedback tailored to various sections of your online business.
Website Survey Examples + Tips
Now that we’ve seen some great website survey templates, let’s dive into some more great examples.
You can always choose to build your own survey from scratch with UserFeedback by selecting Start From Scratch in the dashboard.

From there, you can add as many questions as you like and use various question types to suit your needs.
Additionally, UserFeedback provides robust features to target your audience effectively. You can choose to display your surveys based on specific pages, audience segments, or device types to ensure you are gathering the most relevant feedback.
Let’s look at some examples and ideas you can use to inspire.
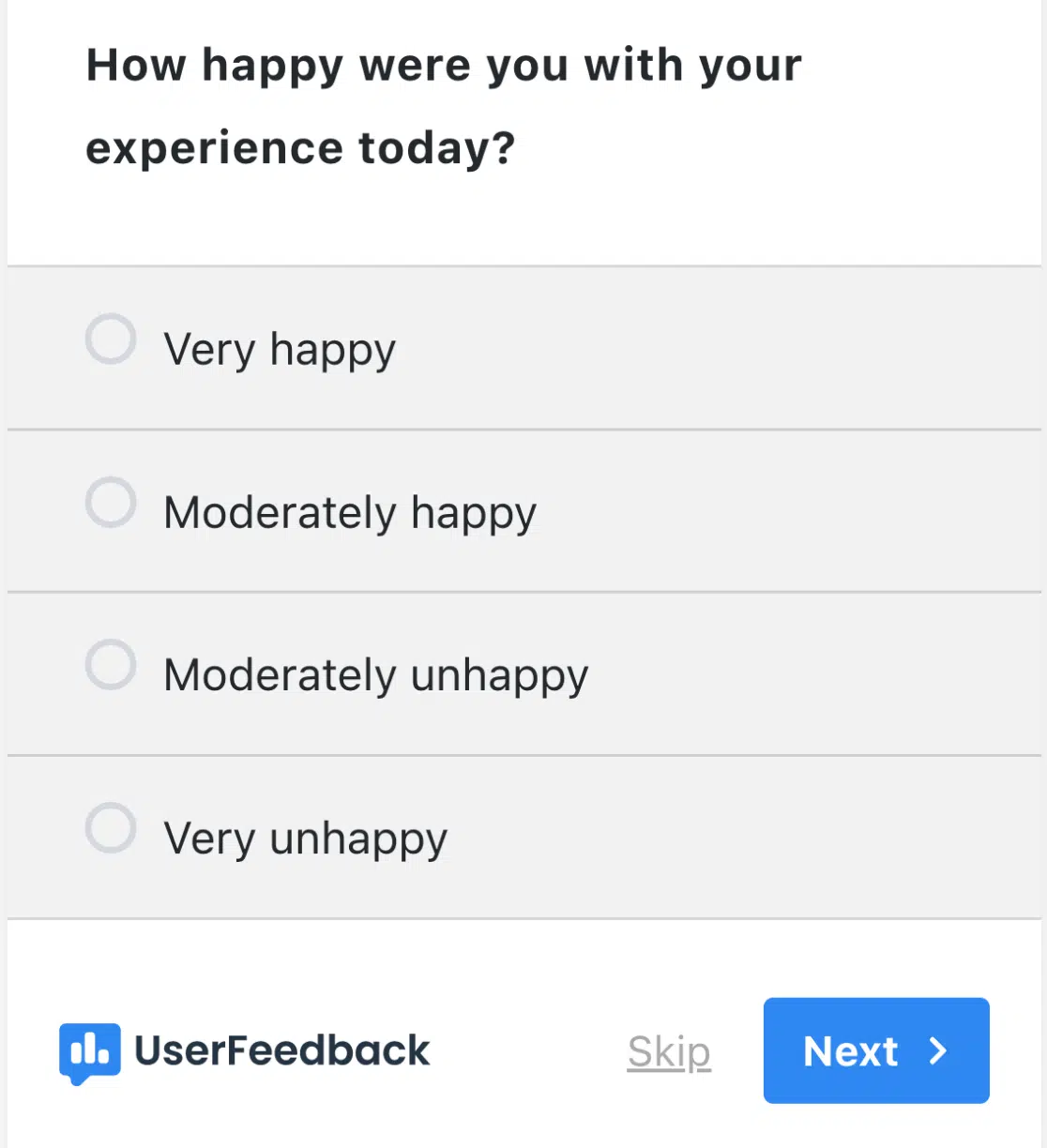
7. Customer Satisfaction Survey (CSAT Survey) Example
A customer satisfaction survey (CSAT Survey) is a tool that businesses use to determine customer satisfaction with their products, services, or overall experience.
This type of survey provides valuable insights that can help identify areas for improvement and enhance the customer experience.
There are several different ways to do this…
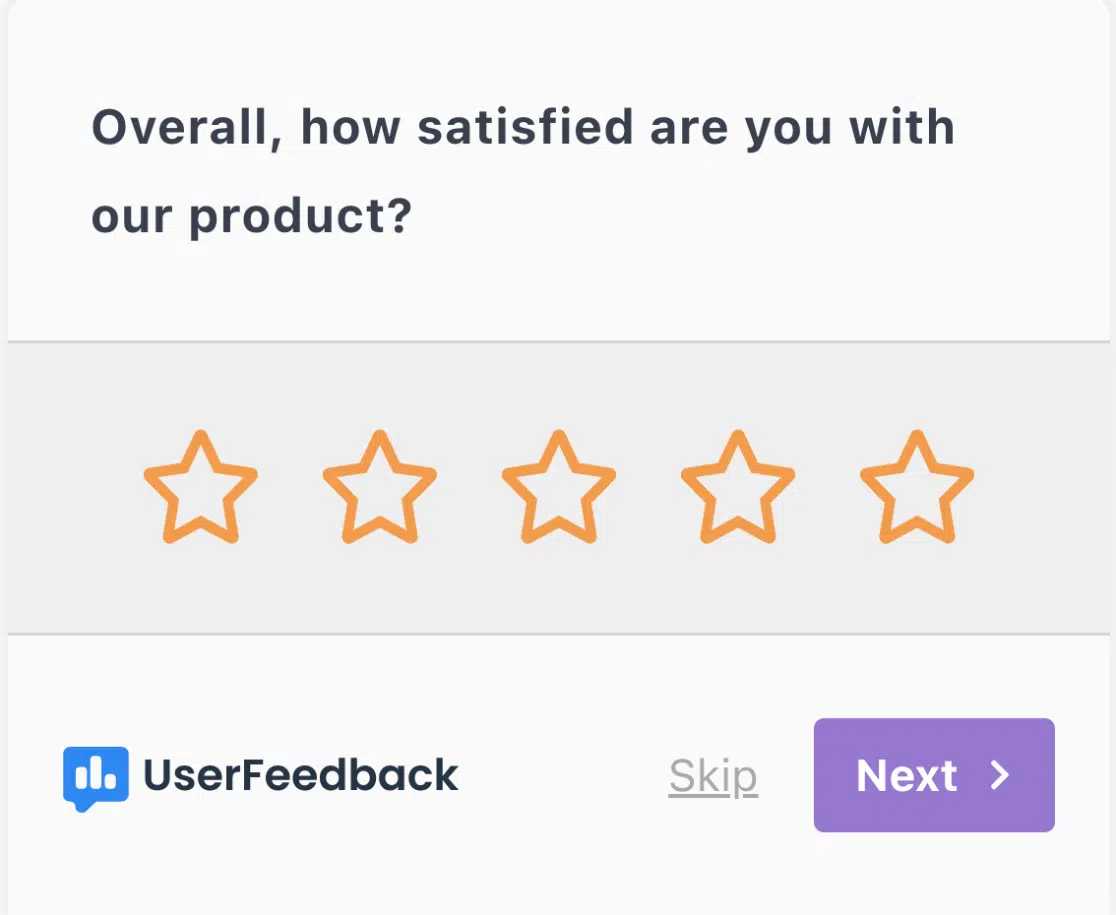
1. Using Star Ratings
One popular method for measuring customer satisfaction is through star rating questions.

This format is simple and intuitive, allowing customers to easily express their satisfaction levels. The quantifiable data gathered from star ratings can quickly show how satisfied customers are.
To calculate your Customer Satisfaction (CSAT) score, divide the number of satisfied customers (those who rate 4 or 5 stars) by the total number of respondents.
How to make it: Just use the B2B Satisfaction Survey template in the UserFeedback dashboard, or check out our full tutorial on how to create a customer satisfaction survey on WordPress.
2. Employing Likert Scales
Another effective approach is using Likert scale questions. Likert scales are frequently used in Net Promoter Score® (NPS®) surveys, and they can also assess customer satisfaction.

They offer a broader range of response options, capturing a spectrum of sentiments.
This can be particularly useful for detecting even slight changes in satisfaction levels, providing a more nuanced understanding of how customers feel.
How to make it: Use the NPS® Survey template (or question type) when creating a UserFeedback survey.
3. Exploring Binary Likert Scales
For a more definitive measure, a binary Likert scale can be used.

This format removes neutral options, requiring customers to indicate whether they are satisfied or dissatisfied.
This method is effective in quickly determining overall customer sentiment and ensuring clear and actionable feedback.
How to make it: Use the Website Experience template in the UserFeedback dashboard and take out the neutral answer choice.
See our 20 Customer Satisfaction Survey Examples & Templates to learn much more.
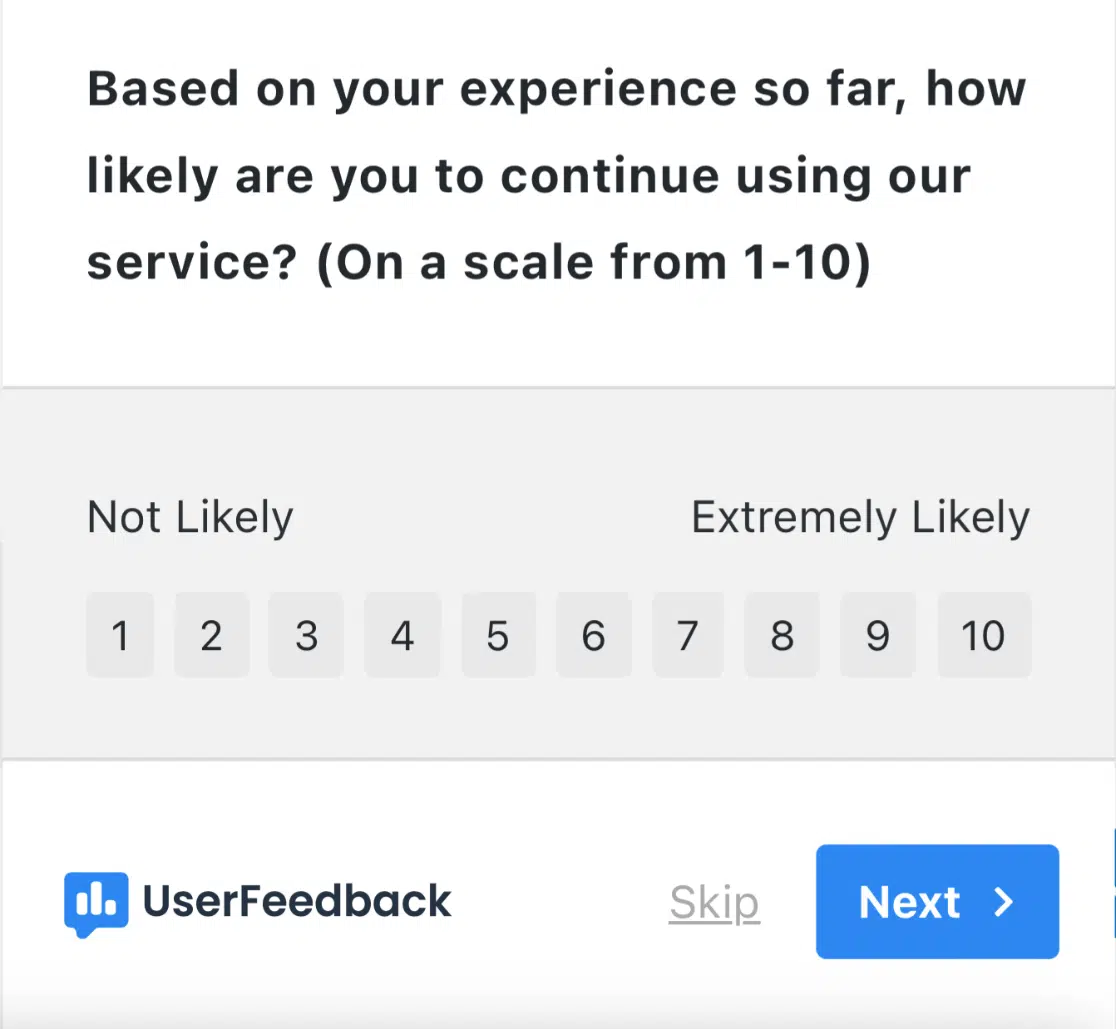
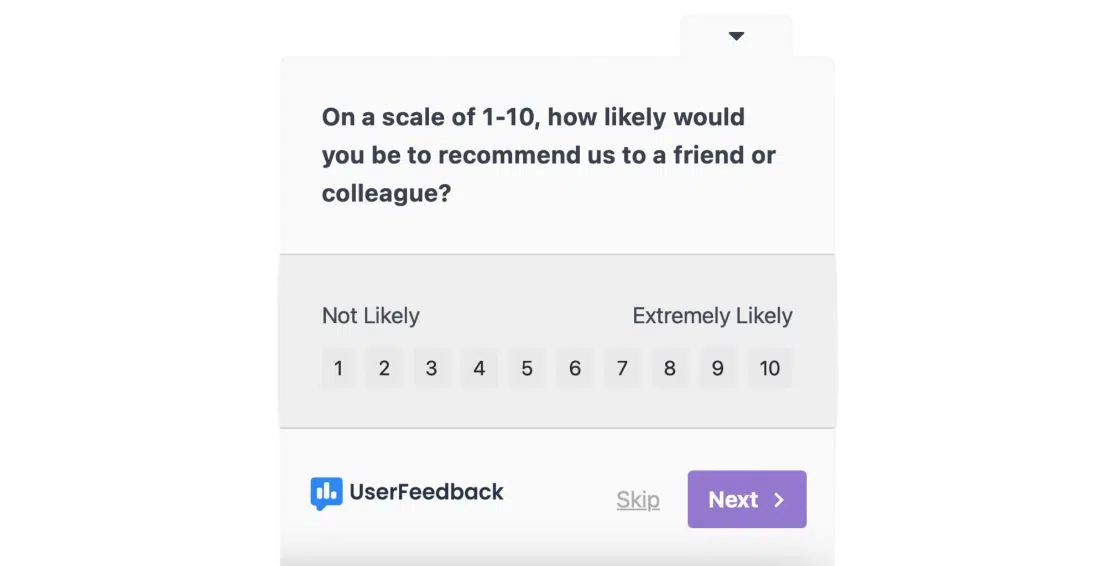
8. Net Promoter Score® (NPS®) Survey Example
The NPS® survey is a straightforward tool designed to determine customer loyalty to your brand.
It involves asking a single, powerful question to determine how likely customers are to recommend your company, product, or service to others.
Customers respond using a 10-point scale, revealing the number of loyal supporters (promoters) versus those less satisfied (detractors).
This data is used to calculate your Net Promoter Score® (NPS®), providing a clear measure of customer loyalty.
Check out this example made with UserFeedback:

How to make it: Use the NPS® Survey template (or question type) or check out the detailed tutorial: Net Promoter Score® (NPS®) Survey in WordPress.
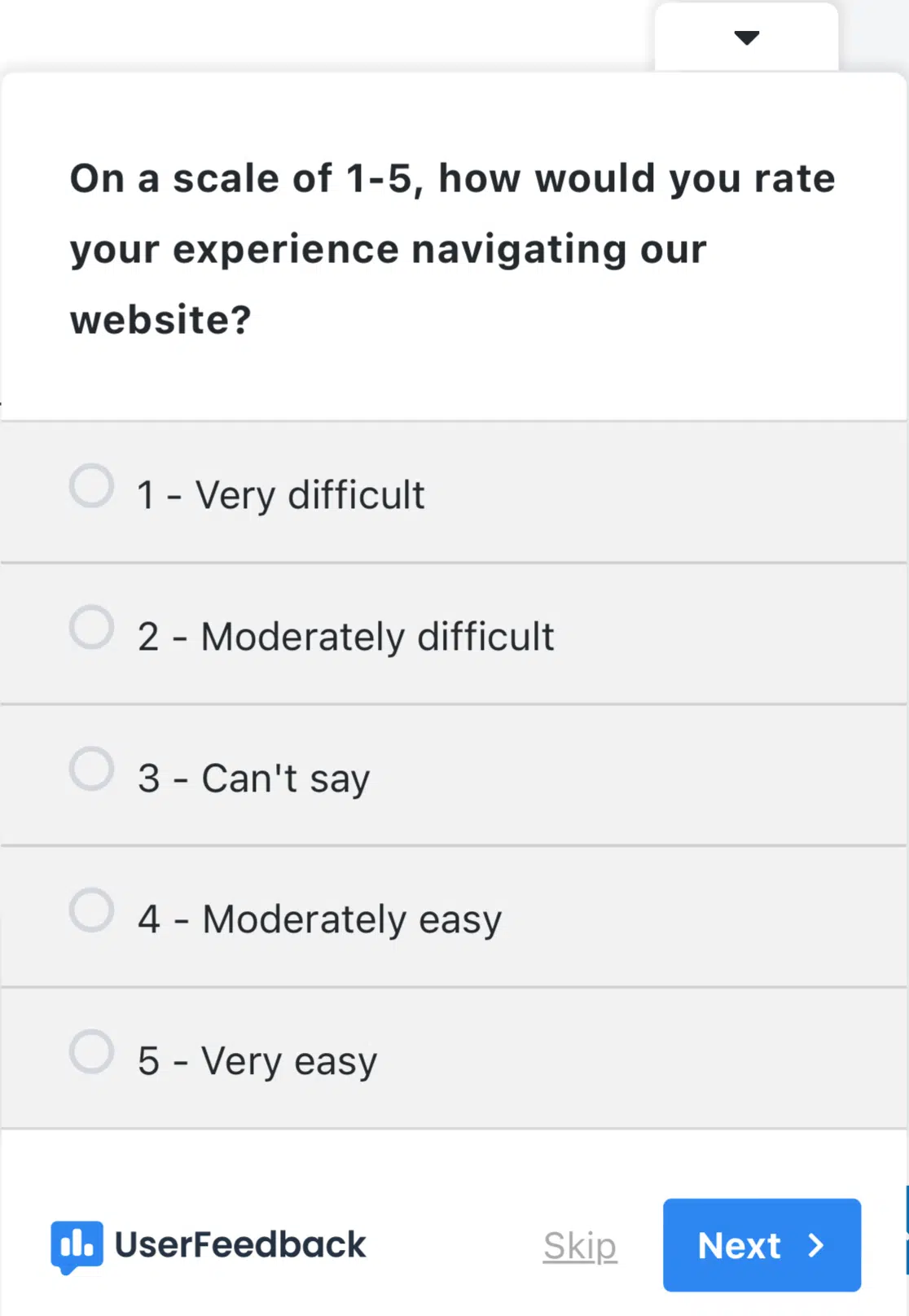
9. Customer Effort Score (CES) Survey Example
A Customer Effort Score (CES) survey measures how much effort customers have to put into interacting with your company or using your products and services.
The goal is to identify any friction points in the customer journey that could lead to dissatisfaction or frustration.
By understanding and mitigating these areas, businesses can enhance the overall user experience and increase customer loyalty.
Check out this example I created using UserFeedback:

The CES survey is particularly effective because it focuses on a specific aspect of the user experience—ease of navigation.
This type of feedback is crucial for websites, as a difficult-to-navigate site can lead to higher bounce rates and lower user satisfaction.
How to make it: Use the Website Experience template in the UserFeedback dashboard or read our guide on How to Get and Improve Your Customer Effort Score (WordPress).
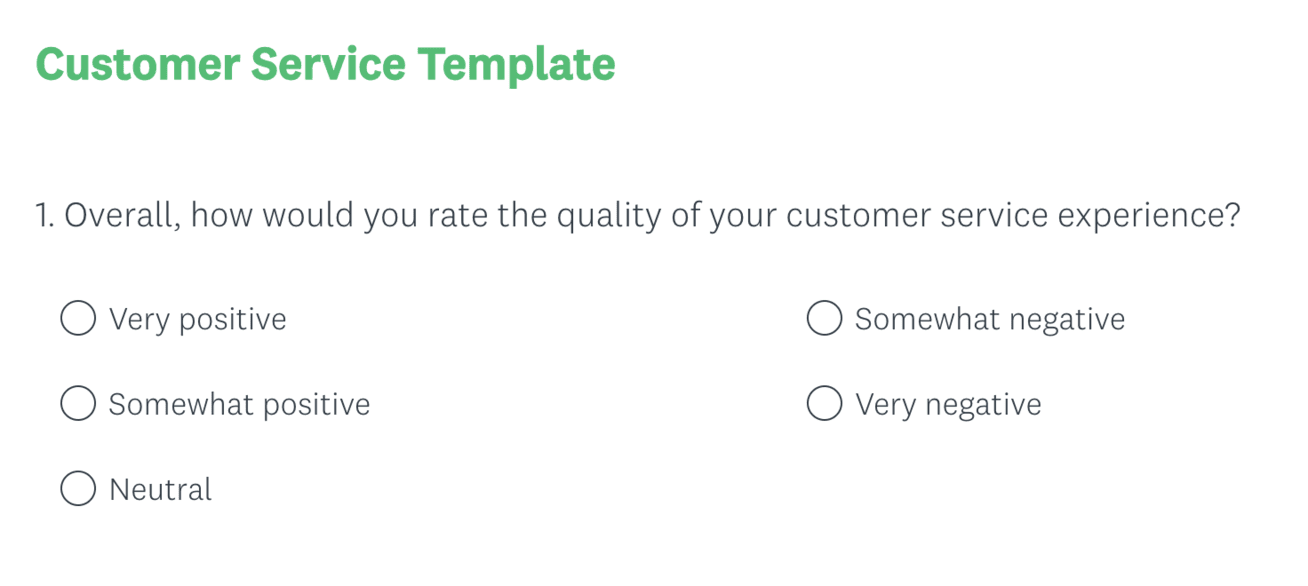
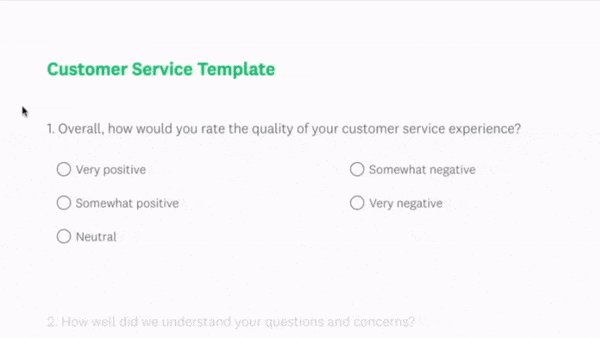
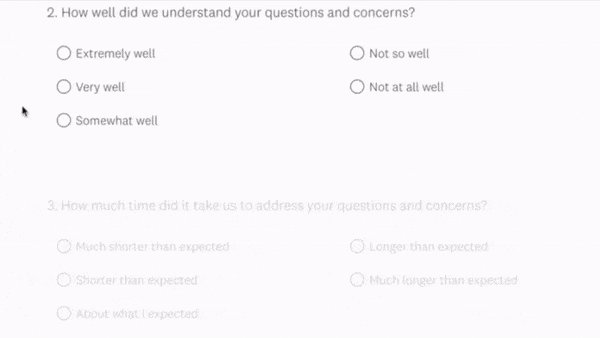
10. Customer Service Survey Example
A Customer Service Survey is a valuable tool used to evaluate the effectiveness and quality of your customer support team.
This survey gathers feedback on various aspects of the customer service experience, such as response time, resolution effectiveness, and overall satisfaction with the support received.
By collecting this feedback, businesses can identify strengths and areas for improvement, ensuring that customer service remains a key driver of customer satisfaction and loyalty.
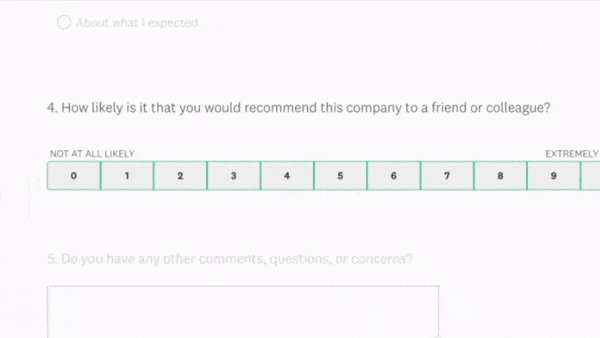
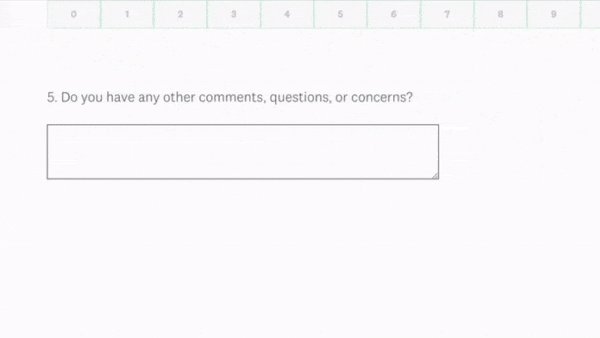
Check out this example from SurveyMonkey:

The survey includes a variety of questions to fully understand how customer service is performing:

How to make it: Select Start From Scratch when creating a survey with UserFeedback and add various questions about your customer service.
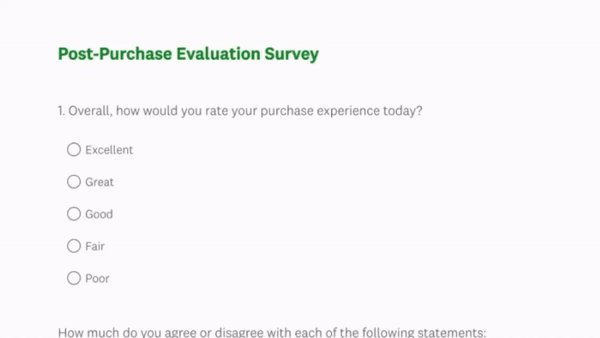
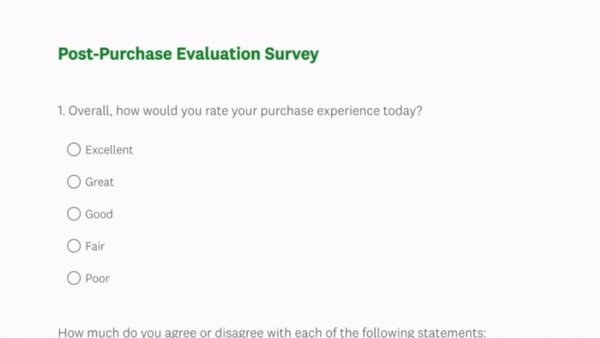
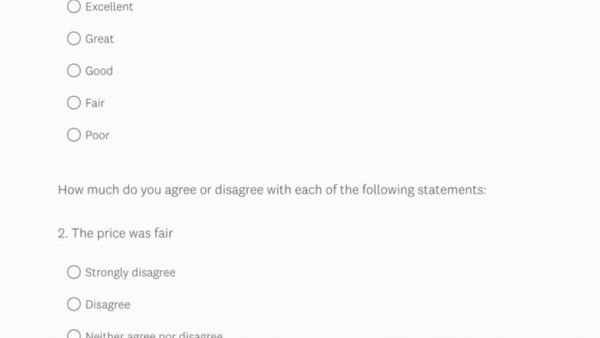
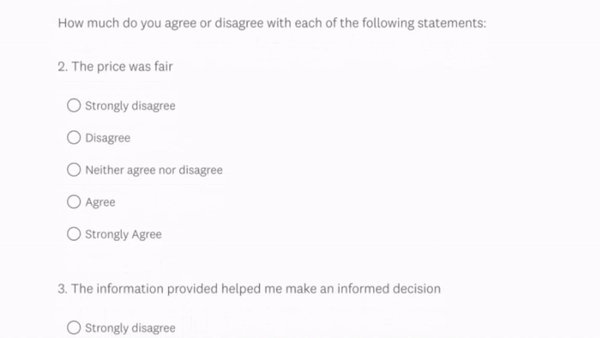
11. Post-Purchase Evaluation Survey Example
This is the last example and template I’ll cover, but it’s a good one.
A Post-Purchase Evaluation Survey helps gather feedback from customers right after they make a purchase. It’s your chance to check in and understand their entire buying experience, from browsing to checkout.
Questions like “How satisfied are you with your purchase?” or “Was the checkout process easy?” provide insights into what you’re doing well and where improvements are needed.
By catching customers while their experience is fresh, you’re likely to get honest, actionable feedback.
Check out this other example from SurveyMonkey:

How to make it: Select the Website Experience template in UserFeedback and include various relevant questions.
Best Practices for Creating Website Surveys
Now that you have a ton of great templates and examples to run with, here are some good practices to maximize their effectiveness:
- Use Targeted Surveys: Identify your audience and display surveys at key touchpoints (ex., after purchases and sign-ups). Utilize UserFeedback’s advanced targeting to show surveys by specific pages, user tags, URLs, or device types.
- Don’t Ask for Too Much: Keep surveys short and to the point to avoid discouraging participation.
- Add an Incentive: Offer rewards like discount codes or gift cards to encourage survey completion.
- Ask the Right Questions: Craft clear and concise questions to gather accurate, actionable feedback and avoid leading questions.
- Use One Question at a Time: Displaying one question per page can reduce overwhelm and maintain focus, making the survey feel more conversational. This is why UserFeedback surveys only show one question at a time.
- Show You Care: Let visitors know their feedback is valued and will be used to improve the website. This encourages honest and detailed responses.
- Include Your Branding and Message: Incorporate your brand’s colors, logo, and tone to make the survey feel like part of your website, increasing trust and response rates.
By following these best practices, you can create engaging and effective website surveys that provide valuable insights to help you improve your site.
And that’s it!
I hope you enjoyed this extensive guide on the best website survey templates and examples to use for your next survey.
If you liked it, be sure to check out:
- 20 Customer Satisfaction Survey Examples & Templates to Use
- 44 Customer Survey Questions + Guide to Meaningful Feedback
- How to Ask For a Review (12 Best Ways + Examples)
Not using UserFeedback yet? What are you waiting for?
And don’t forget to follow us on X and Facebook to learn more about gathering user feedback online.