Are you ready to create a survey? Follow the steps in this article to find out how to create a survey for your website.
- Creating a New Survey
- Adding a New Question
- Adding a Thank You message
- Survey Settings
- Notifications
- Survey Summary
Creating a New Survey
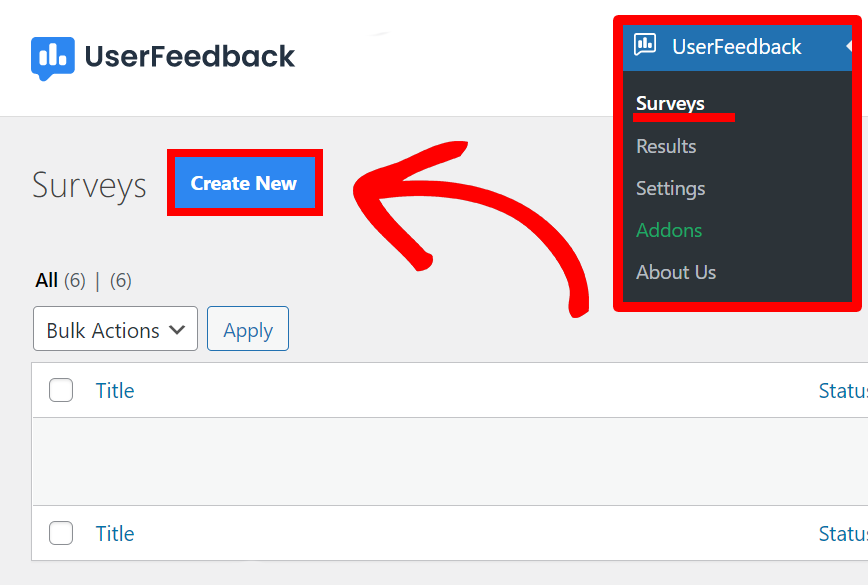
To get started on creating a new survey, log into your WordPress website admin area. In the sidebar look for UserFeedback – clicking this link will show you a list of created surveys. To create a new survey, click the Create New button at the top of the table.

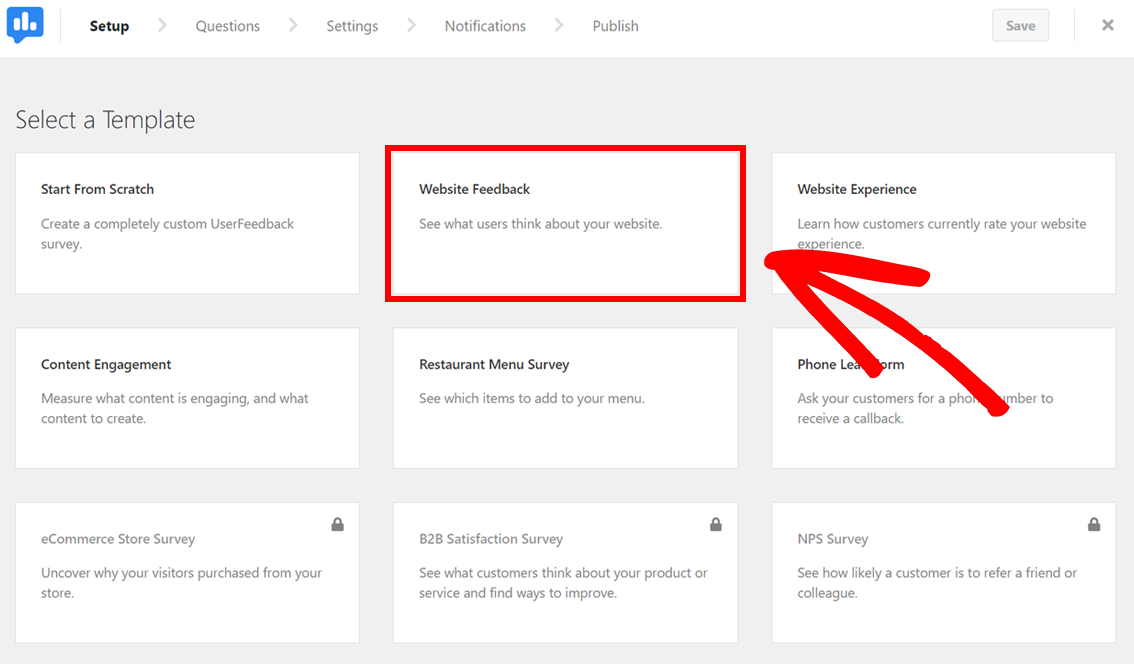
Next, you will need to decide if you would like to start a new survey from scratch or load one of the included templates from the library. In this example, we’ll select the Website Feedback survey template.

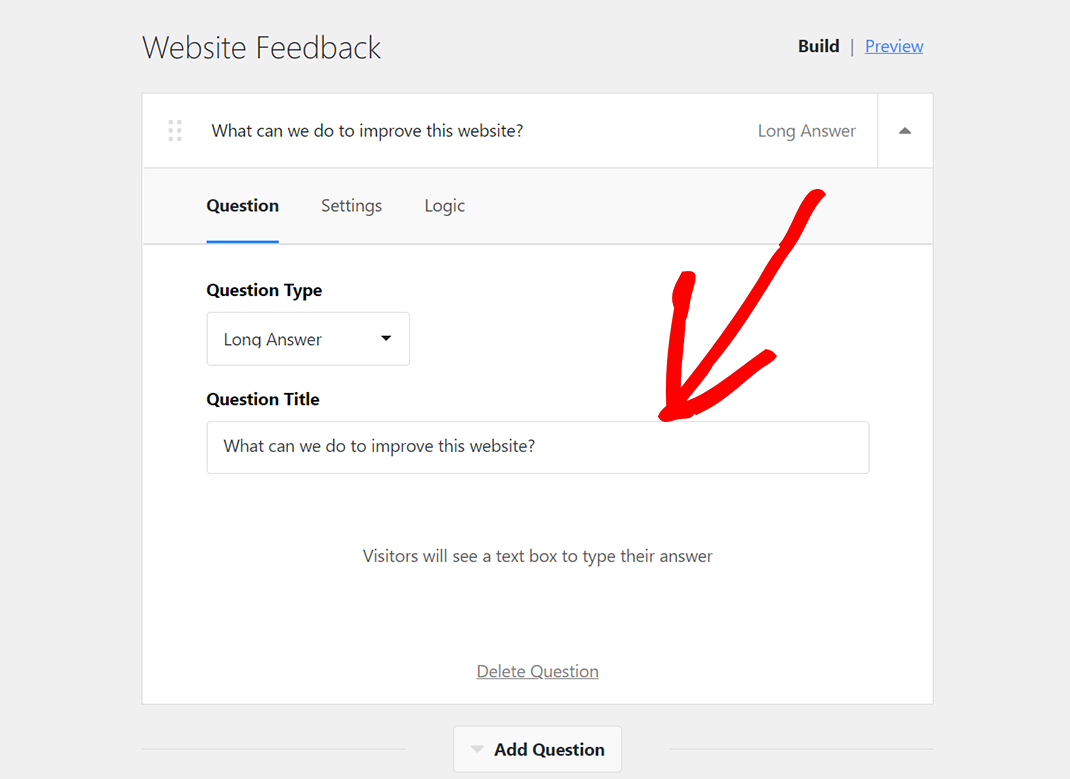
Once you’ve selected your template you will be presented a list of options for setting the question you’d like to ask your website visitors, in this case, “What can we do to improve this website?”. You can enter any question you like within the text box.

Adding a Second Question
To add a second question to your survey you can click the “Add Question” button under the initial question. You will have the option to select from multiple different options:
- Checkboxes
- Radio buttons
- Email Capture
- Single Text Field
- Long Answer
- Star Rating
- Net Promoter Score
Adding a Thank You message
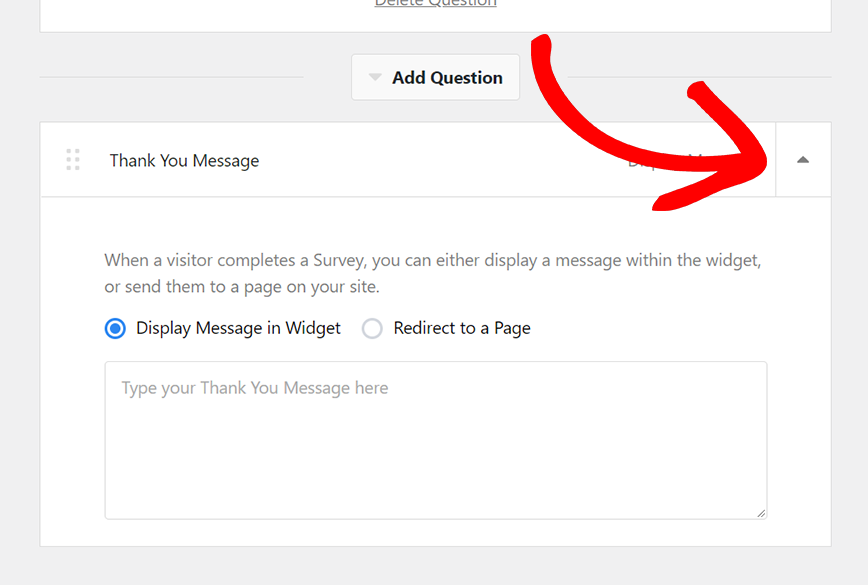
Once you’ve entered your question(s) you can then add a thank you message to be displayed when users have completed a submission. To start, click the arrow on the right of the Thank You Message box to expand the dropdown.

You can then select if you would like to display a message in the widget right after submission or redirect the user to another page on your website.
Survey Settings
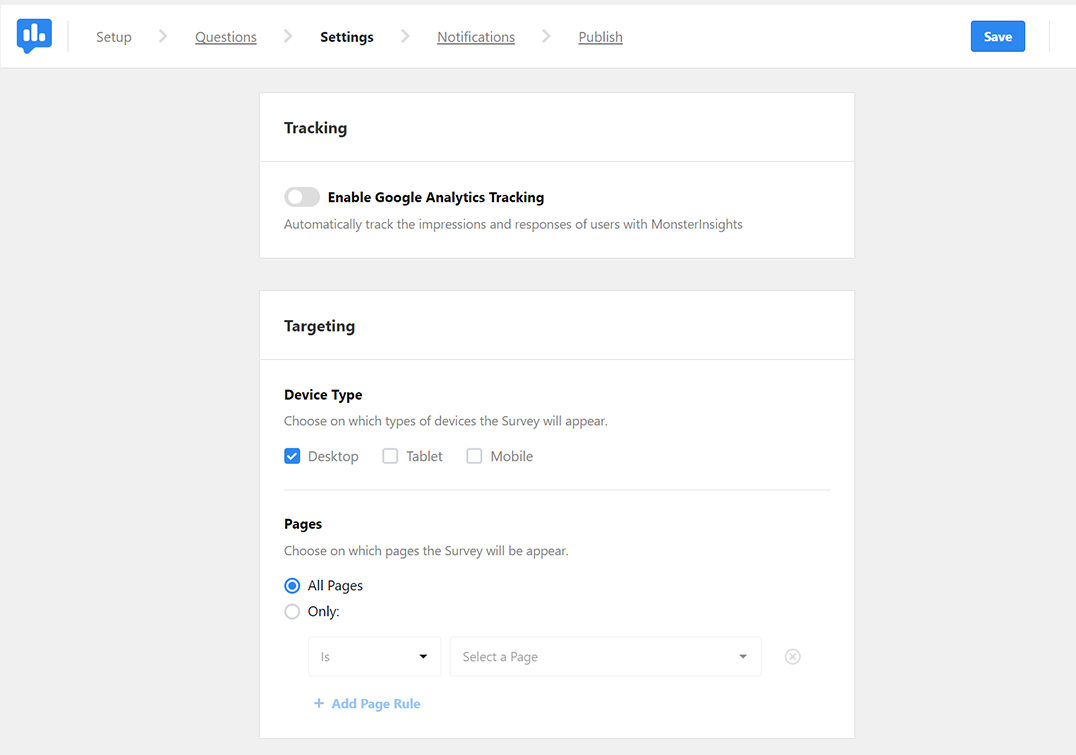
In this step, you can choose to enable Google Analytics tracking, targeting specific devices and pages, as well as setting different behaviours for your survey.
Please note: Google Analytics tracking is only available with the use of MonsterInsights. You can find out more about MonsterInsights by clicking this link
Targeting
Here you can select a specific device, such as Desktop, Tablet, or Mobile as well as a specific page to display your survey question on – or on all devices and all pages.

For example, you could display a specific survey just for desktop users and another survey specifically just for mobile and tablet users. This can be helpful when asking about user experiences across multiple different devices.
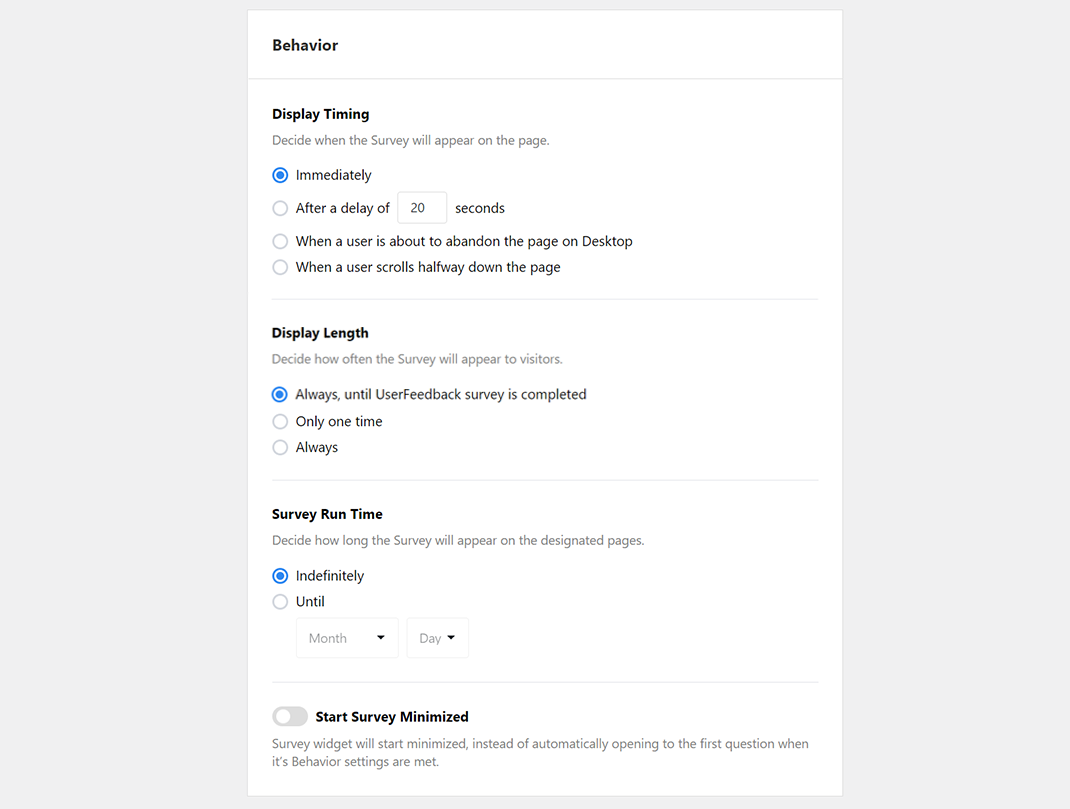
Behaviour
In the behaviour section, you can change the way your survey is displayed on your site. You can set options such as you would like to add a delay before the survey is displayed to the user, or if you would like the survey to act as an exit intent and display only when a desktop user is abandoning the page.

You can change the display length, by choosing to always have it shown, only shown during the first visit to the site, or continuing to always show the survey even if the site visitor has already responded to the survey.
You can also set the survey run time, this allows you to set an end date or duration for your survey.
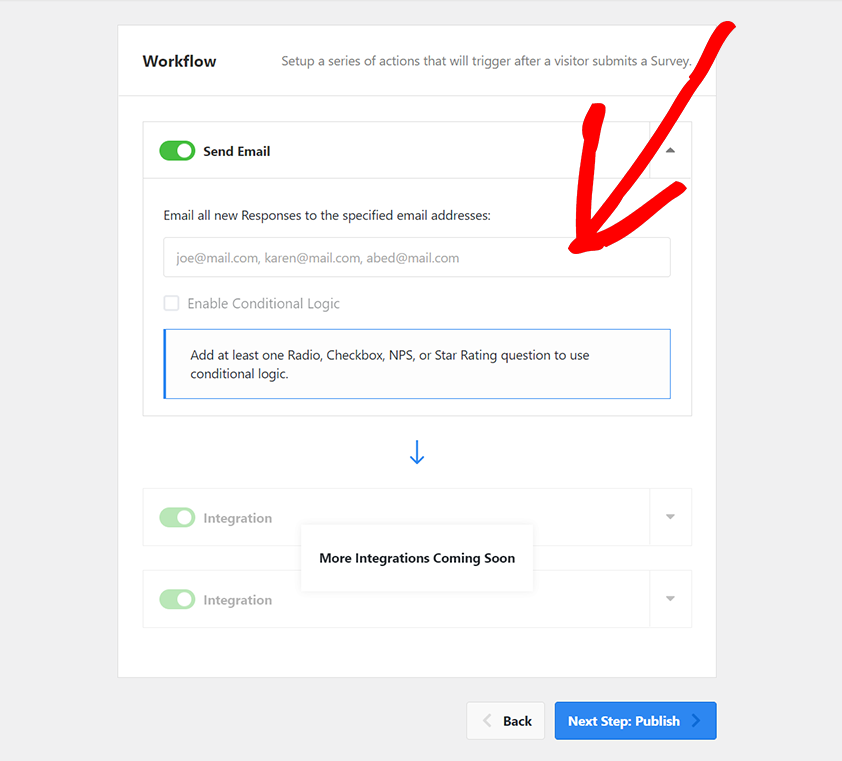
Notifications
You can send email notifications to a nominated email address for every entry that is submitted to your survey. You can also send emails to multiple different addresses if you have a form that has conditional logic set up. This means that you can send specific responses to specific email addresses.

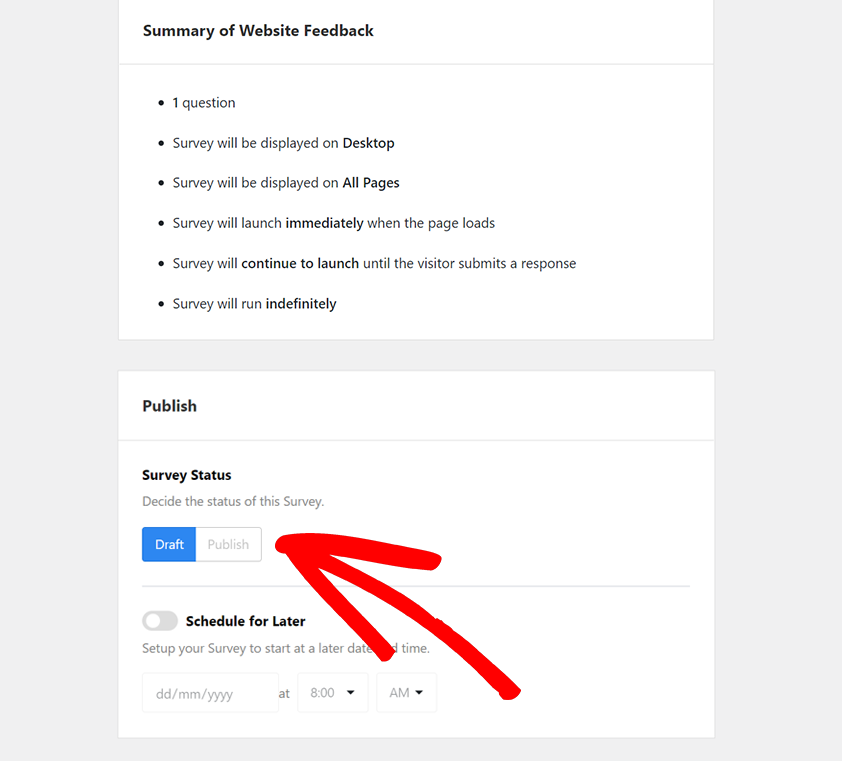
Survey Summary
Once you’ve edited all the settings needed for your survey you can choose to publish immediately after finishing by switching from a draft, or you can even schedule the survey to go live at a specific date and time.

And that’s it. You’ve created a survey for your website!
Next Steps:
Want to know how to make edits to an existing survey? Then see our guide How to Edit Your Survey.