Are you trying to create a Net Promoter Score® (NPS®) survey in WordPress?
A customer NPS® survey is a tool commonly used to measure how loyal customers are to a business. It’s often a good way to predict how much a business will grow and make profits. NPS® feedback helps you identify areas for improvement, better your brand image, and ultimately increase sales and customer satisfaction.
In this guide, we’ll show you how to create a Net Promoter Score survey easily in WordPress. You’ll be able to run an effective NPS® survey and use your NPS® results to improve your business in only a few steps.
What Are NPS® Surveys?
NPS® stands for Net Promoter Score®, and it’s a standard way to measure customer loyalty by asking one customer satisfaction survey question:
“How likely are you to recommend our company/product/service to a friend or colleague?”
Each customer answers the standard NPS® question by using a scale from 0 to 10, and the answers are used in the NPS® calculation formula to arrive at a final Net Promoter Score for your business.
Customers who answer with a 9 or 10 rating are called ‘Promoters’ because they’re the most likely to recommend your business and they’re the most loyal customers to your brand.
On the flip side, customers who respond with a score between 0-6 are called ‘Detractors’ because they’re the least likely to recommend your business or make a purchase.
Customers who fall in the middle and answer the NPS® score scale with a 7 or 8 are considered ‘Passives’ because they could be either promoters or detractors. They may not be unsatisfied, but they’re also less likely to recommend your business to others actively.
Your final Net Promoter Score is found by simply subtracting the percentage of detractors from the percentage of promoters to get a score within the -100 to 100 range. This final number will determine the meaning of your NPS® score.
A -100 score means that all customers who answered the NPS® survey question were detractors, while a score of 100 would mean they were all promoters.
Curious about what typical NPS® scores are? Having a net promoter score in the positives (0-40) is typically considered good, while a score of 50 or above is considered excellent.
It might seem like a lot to take in or expensive to set up, but with the right NPS® survey tools, it’s actually pretty simple to learn how to create a Net Promoter Score survey in WordPress and start collecting data in no time.
How to Create a Net Promoter Score Survey
Understanding NPS® surveys is an awesome first step towards improving your brand and customer loyalty. Now, it’s time to put this knowledge into action and learn how to create a Net Promoter Score survey easily on your WordPress site.
We will show you how to make a Net Promoter Score survey in WordPress using the best NPS® survey tool. These are the steps we’ll look at:
- Install UserFeedback
- Activate Addon for the Net Promoter Score Survey Template
- Create a New NPS® Survey
- Edit Your NPS® Template
- Collect Open-Ended NPS® Feedback with a Comment Box
- Add a Thank You Message to Your NPS® Survey
- Customize Your Net Promoter Score Survey’s Appearance
- Manage the Settings for Your NPS® Survey
- Manage the Notifications for Your NPS® Results
- Publish Your Net Promoter Score Survey
In 10 easy steps, you’ll have a Net Promoter Score survey in WordPress. Let’s get started.
Step 1: Install UserFeedback
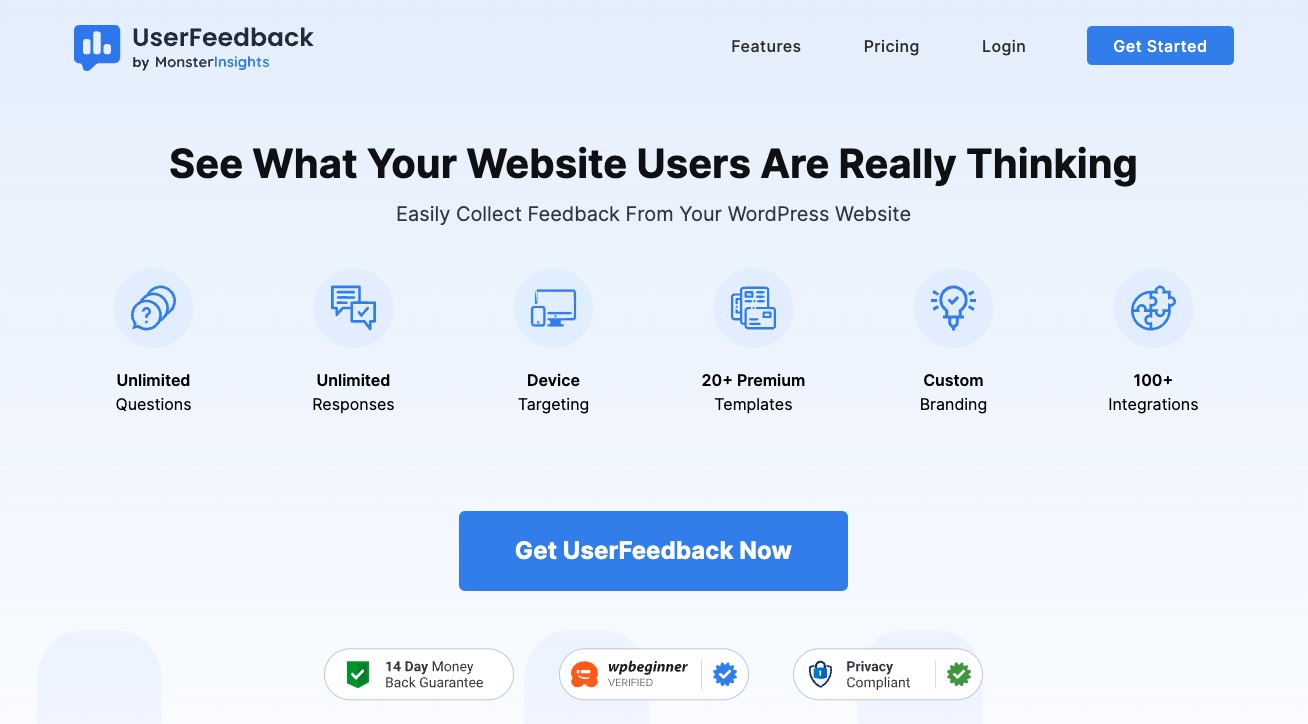
For the best Net Promoter Score plugin for WordPress, look no further than UserFeedback.
UserFeedback is a powerful WordPress plugin that helps you find out what your visitors really think. Its short surveys can help you make more money, increase engagement, and grow your business faster with candid customer feedback.
UserFeedback is the best WordPress tool for getting customer feedback. It’s easy to set up and comes with a ton of survey templates. The NPS® template and customization options make it the best NPS® survey tool.
Check out the pricing page and pick the plan that works best for you. The Plus license will give you access to the NPS template and a lot of other features like custom branding and comment boxes.
If you really want to take your customer surveys to the next level, we recommend the Pro license for access to more specific targeting, the ability to schedule surveys in advance (like during a promotion on your site), and many more features.
After you’ve purchased UserFeedback, use this easy guide to install the plugin, and you’ll be ready to create questionnaires in WordPress and run a net promoter score survey.
Get started with UserFeedback now!
Step 2: Activate Addon for the Net Promoter Score Survey Template
After you’ve installed and activated the UserFeedback plugin with your license key, you’ll need to activate the proper addon for NPS® surveys. In your WordPress dashboard, navigate to UserFeedback » Addons.
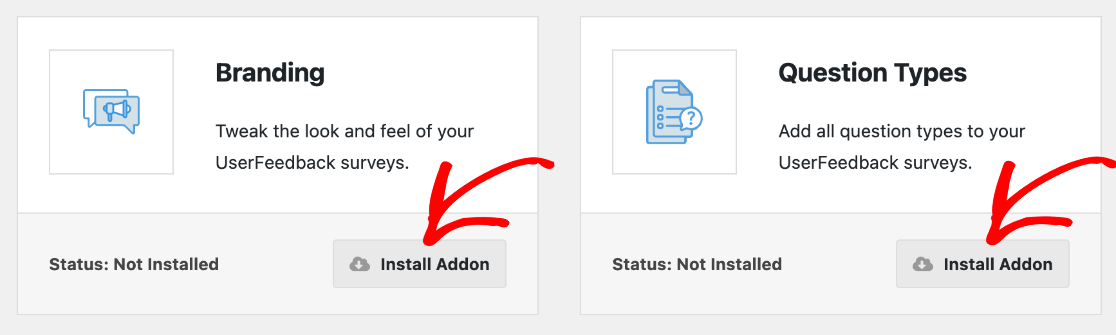
Here you’ll see all the available addons for your license level. Find the one called Question Types and press the button that says Install Addon. After it finishes installing, the button will change to say Activate, and you should click it.
Now do the same with the Branding addon, so that you’ll be able to customize the appearance of your Net Promoter Score survey.

This will give you access to the NPS® survey template and appearance customizations, but you’ll want to go ahead and install all the addons that are available for the most amount of customization options and features, such as Targeting.
Here’s the detailed guide for installing UserFeedback addons.
Step 3: Create a New NPS® Survey
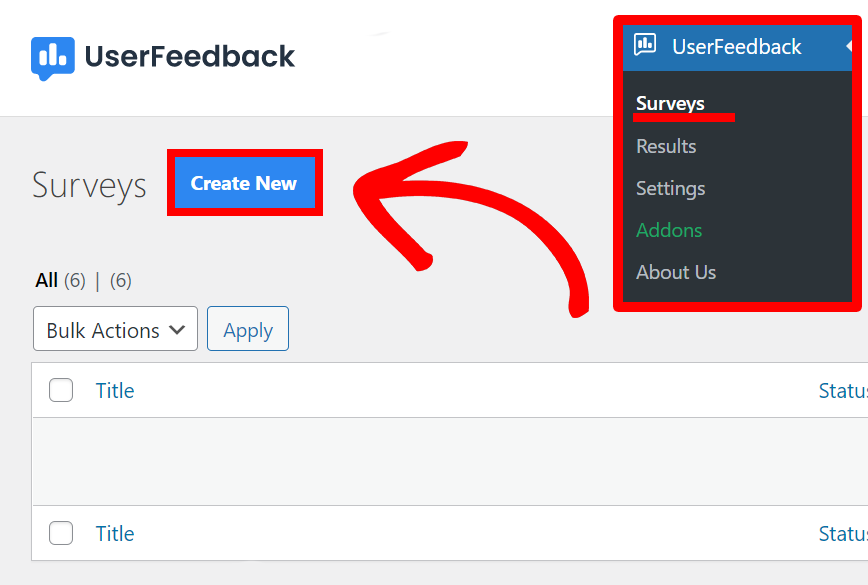
After you’ve installed and activated the addons, navigate to UserFeedback » Surveys in your WordPress admin. Press the button that says Create New at the top.

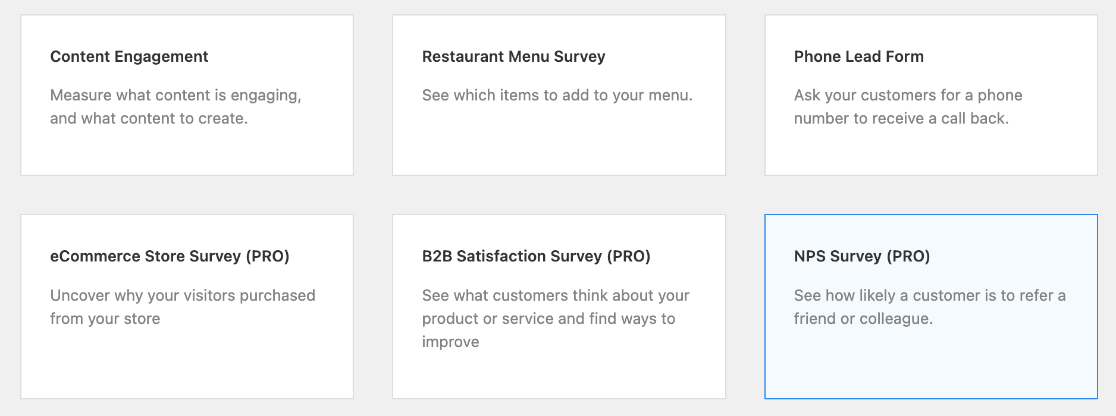
Now, you’re ready to create your Net Promoter Score survey. As we mentioned before, UserFeedback has a variety of awesome survey templates for different uses, and you’ll see all of the options here.
For this tutorial, find the one titled NPS® Survey (PRO) and click it.

You’ll be taken to an editable NPS® survey template, and we’ll show you how to set up the best practices on a Net Promoter Score survey for NPS® results and brand customization.
Step 4: Edit Your NPS® Template
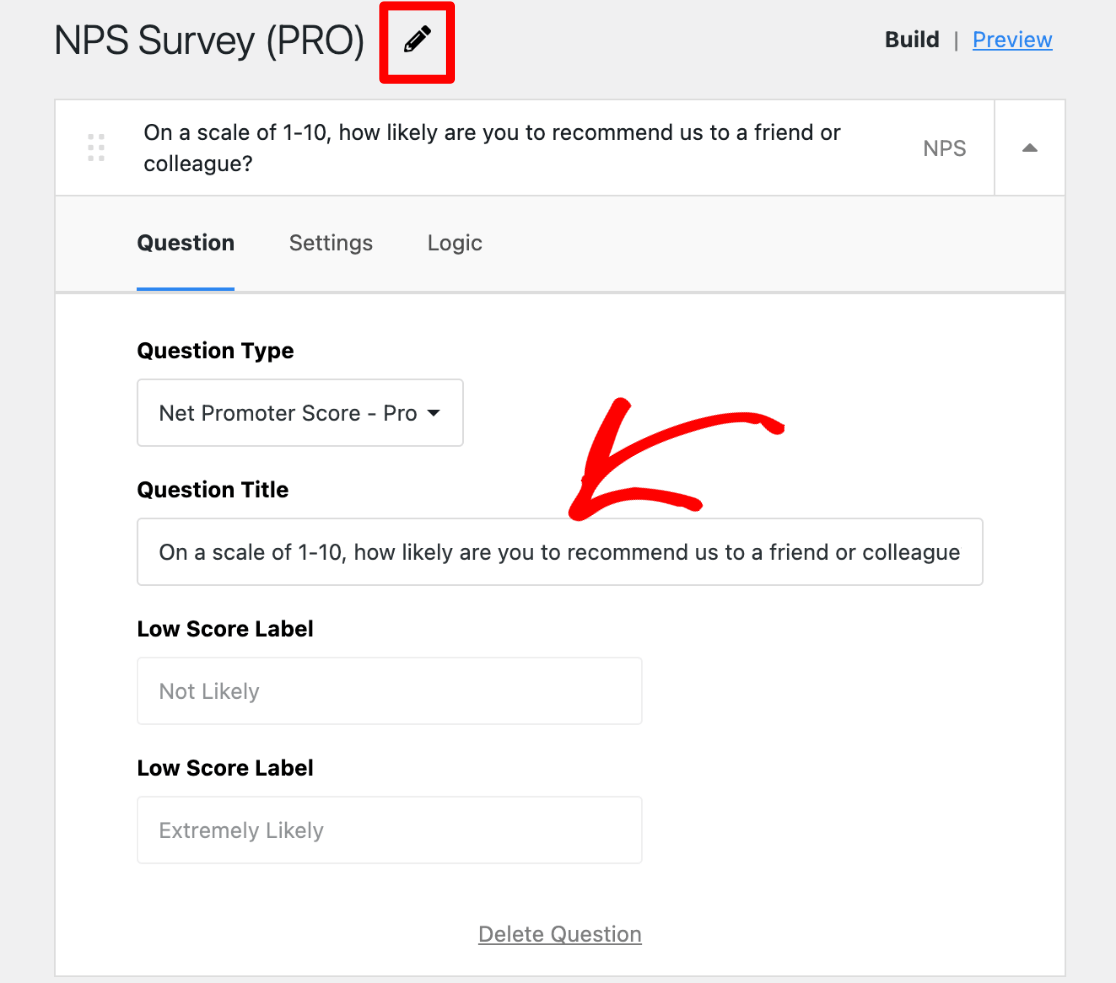
First, go ahead and click the Pencil Icon next to the title and change it to whatever you like. This won’t make a difference in how it looks to customers, but it will help you keep track of all the surveys you may run for different promotions or other situations.
Next, you can edit the NPS® question in the box under Question Title. It’s already populated with the standard NPS® question, but you may want to change the language slightly or replace “us” with your brand or product name.

After you’ve chosen the title and question, it’s time to enable a comment box to collect open ended NPS® feedback.
Step 5: Collect Open Ended NPS® Feedback with a Comment Box
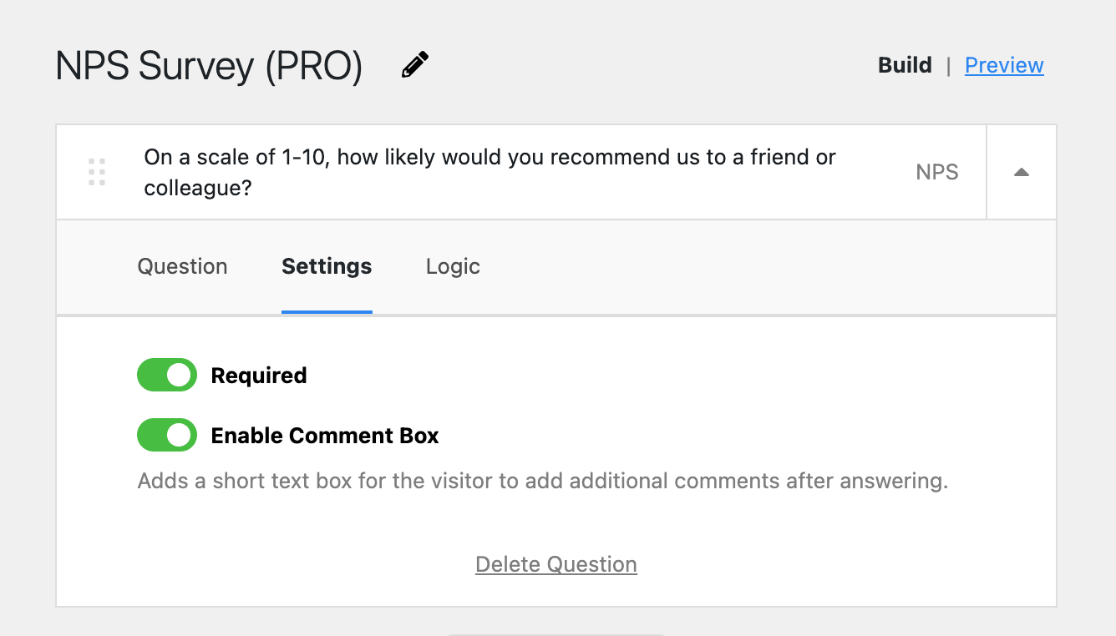
Click the Settings tab inside the template. You’ll see a toggle option for Required and Enable Comment Box. It’s up to you if you choose to turn on these settings or not, but we recommend toggling both options.
Enabling the comment box is important because it allows your customers to provide specifics on why they chose that NPS® score rating. With this option, you can collect open-ended NPS® feedback without additional questions.
Toggling the required option will either allow your customers to skip this question or not. This is especially important to turn on if you plan to ask specific follow-up questions in the same survey. You’ll want to ensure the best NPS® response rate by requiring an answer to the primary question.

If you would like to add additional questions to the survey, just click the Add Question button below the template. Follow the previous steps for each additional question.
If you decide to add specific follow-up questions to your NPS® survey, you can click the Logic tab in the template of each question, and toggle Enable Conditional Logic to customize if the next question shows or not, depending on the previous response. An example of this would be asking why a customer was unsatisfied only if they answered the NPS® survey question with a score rating below 7.
Once you’re ready to go with your questions, it’s time to add a thank you message to the next step.
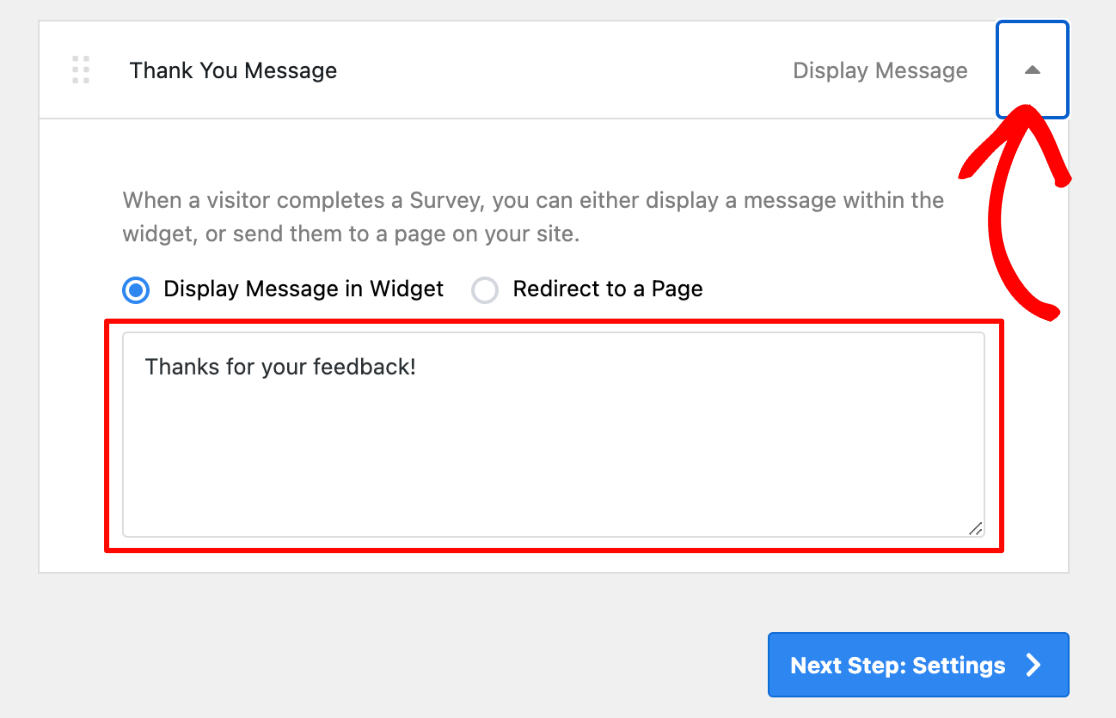
Step 6: Add a Thank You Message to Your NPS® Survey
Below the template, you’ll see the Thank You Message. Click the arrow next to Display Message to open up the thank you template. Here, you can add a custom message to display after your customers finish answering your NPS® survey questions.

If you have the Pro license or above, you can use the Redirect to a Page option instead of a custom thank you message, such as redirecting customers to a referral rewards page after they have just answered the NPS® survey about referring friends.
The survey redirect feature is super useful for businesses, and it’s another reason why we recommend the Pro license.
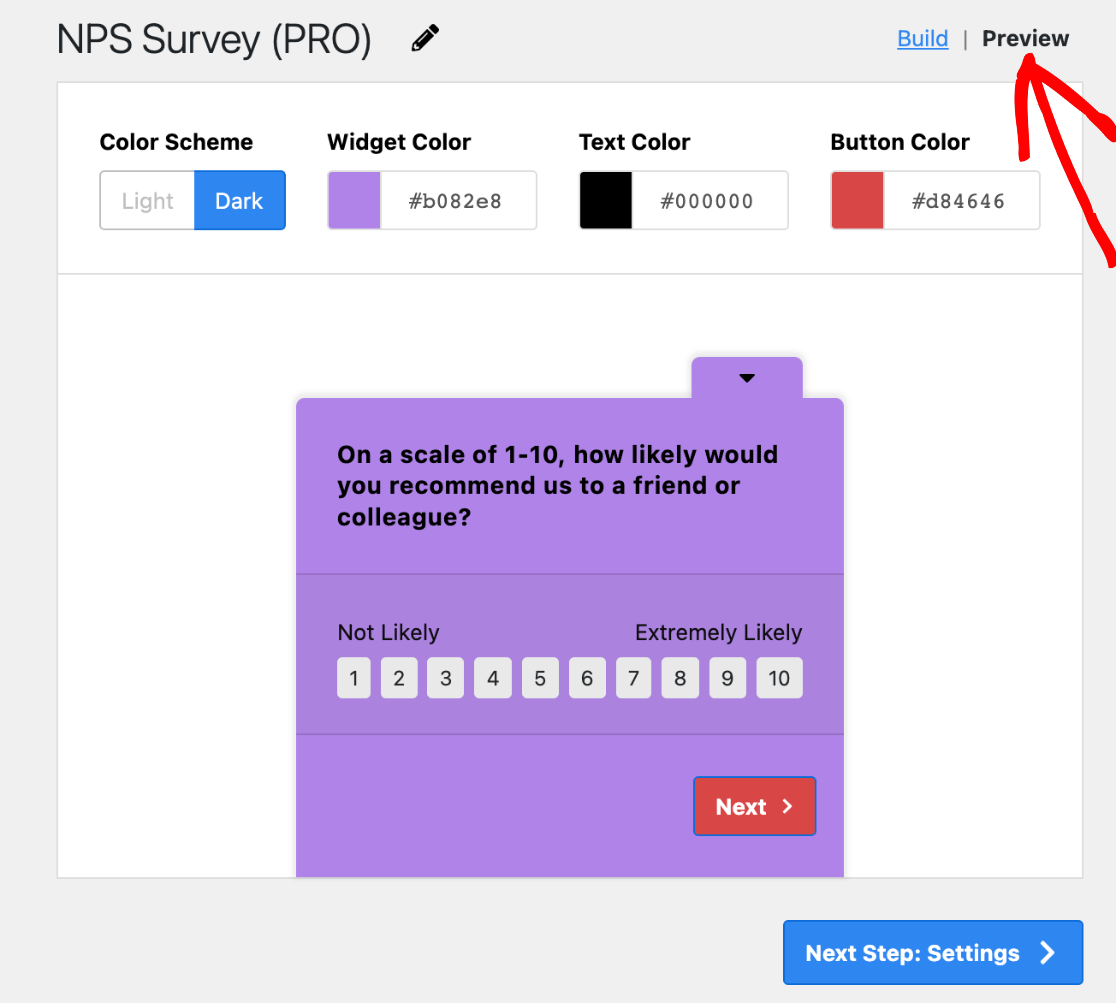
Step 7: Customize Appearance for Your Net Promoter Score Survey
It’s time for the fun part, where you get to customize your Net Promoter Score survey widget to match your brand. At the top of the template, to the right, press Preview.
Here you can choose a light or dark color scheme and choose custom colors for the widget, text, and button. You can choose a color from the wheel or input your own HEX color code for a perfect match with your brand’s colors.

If you’d like to add your logo to the NPS® pop-up survey, choose which side of the screen the widget is displayed on, or set global colors for all your surveys, you can do that in UserFeedback’s admin settings by using this handy guide for customizing appearance.
After you’ve finished customizing the appearance of your net promoter score survey, click the button at the bottom that says Next Step: Settings.
Step 8: Manage Settings for Your Net Promoter Score Survey
Now, we’ll edit the settings of your Net Promoter Score survey to ensure NPS® best practices and results. First, under Tracking, you’ll see a toggle option to Enable Google Analytics Tracking.
![]()
You’ll definitely want to turn this on, which will allow UserFeedback to integrate with MonsterInsights so that you can track your users’ impressions and responses easily.
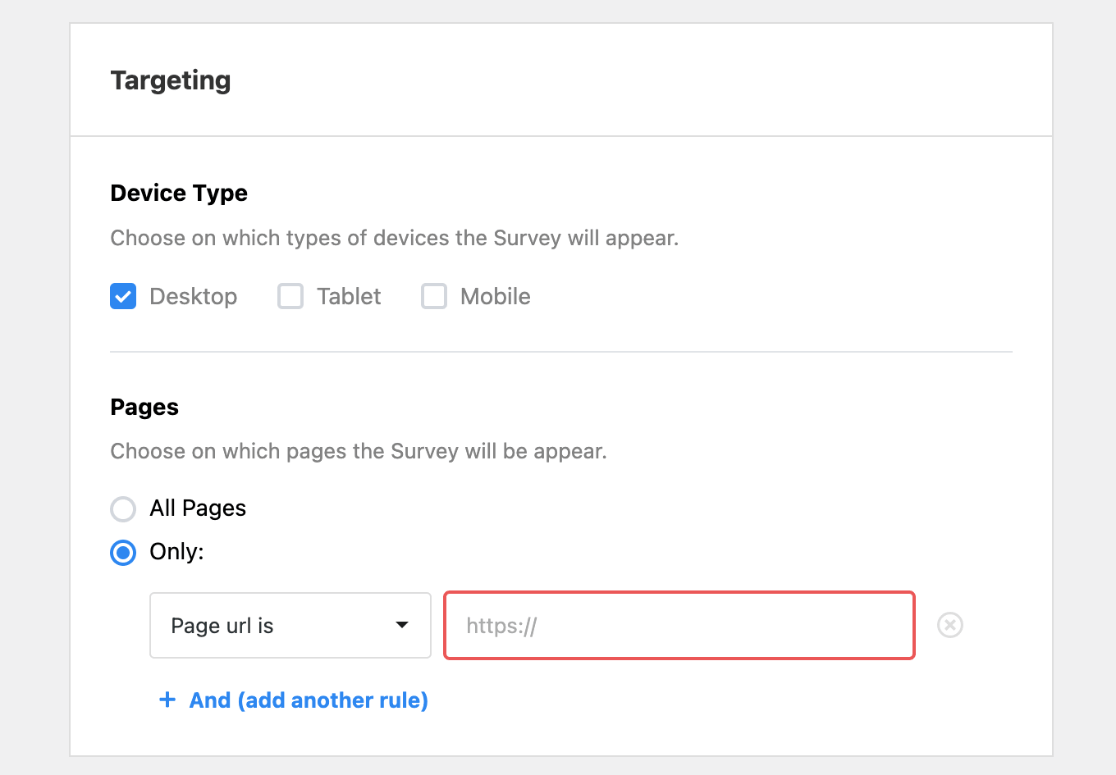
Next up in settings, you’ll see Targeting. Depending on your license level (Pro or above), you’ll have the option to choose if your survey only shows up on specific device types.
This can be really useful for seeing if your customers are more or less likely to recommend your brand based on whether they interacted with your mobile site versus desktop by running different NPS® surveys for different devices.
Now, under Targeting, you have the option to decide which pages your net promoter score question will appear on, such as only the checkout page, everywhere except, or a combination of pages.
You can add pages and rules by clicking Add Page Rule and using the drop-down options for each box.

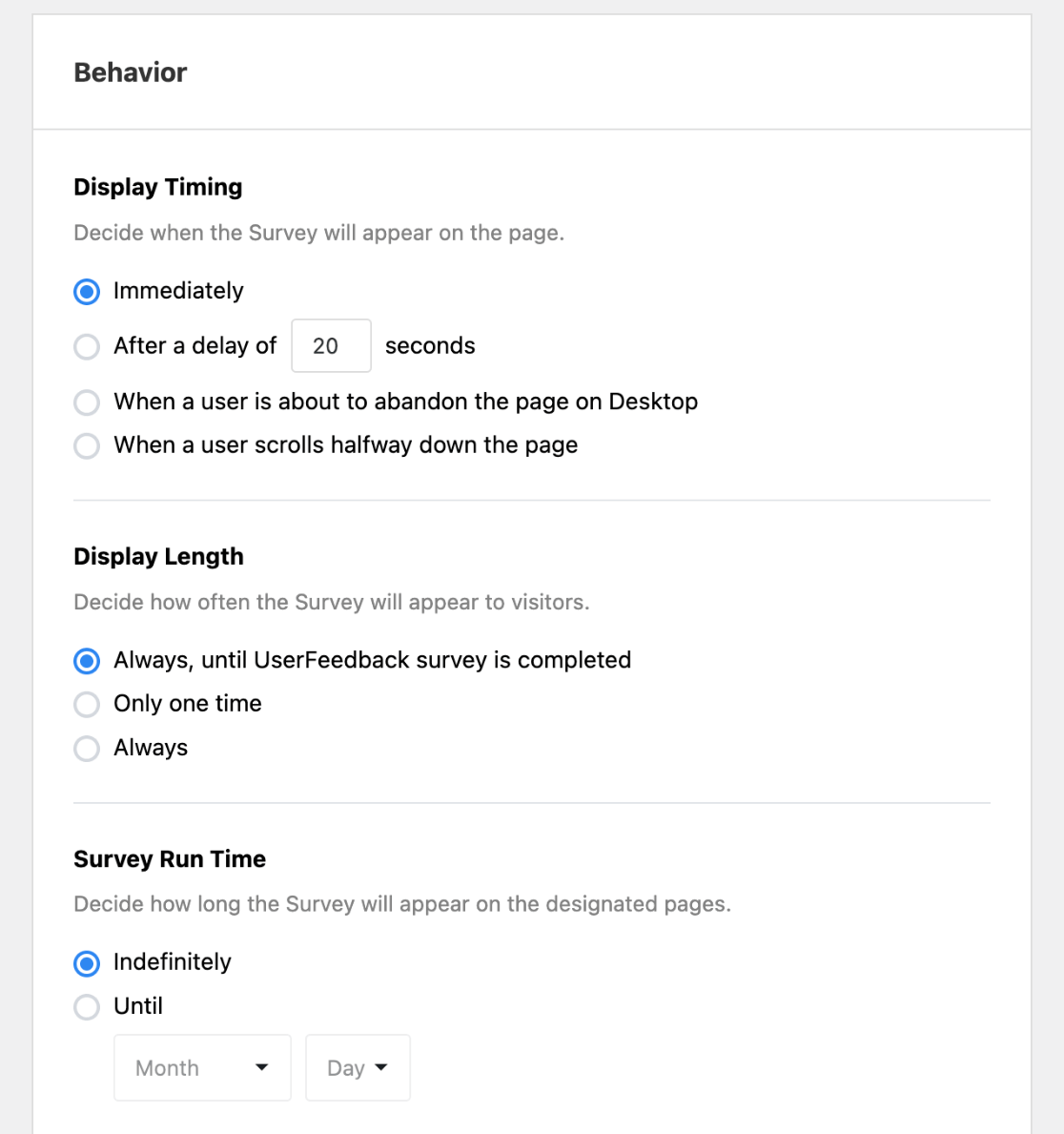
Next, under settings, is the Behavior section. This section allows you to customize when the survey will pop up (Display Timing), the frequency in which the NPS® form appears (Display Length), and how long the questionnaire will run on your site (Survey Run Time).

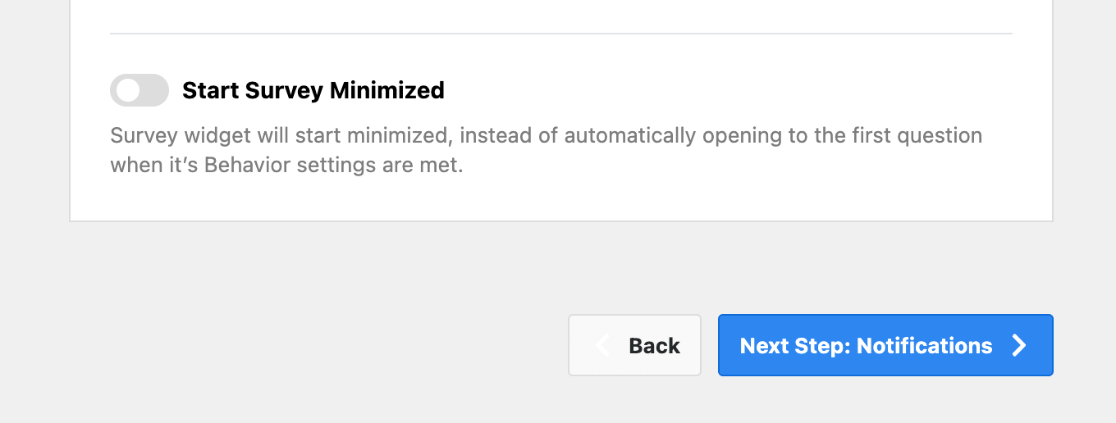
Go ahead and customize these features to your preferences. The last option in settings is Start Survey Minimized. This is a personal preference.
An automatically open customer satisfaction survey could increase the NPS® response rate, but a smaller survey might be better for your website’s flow and design. Toggle whichever option you prefer.

When you’re finished with settings, click the button at the bottom: Next Step: Notifications.
Step 9: Manage the Notifications for Your NPS® Results
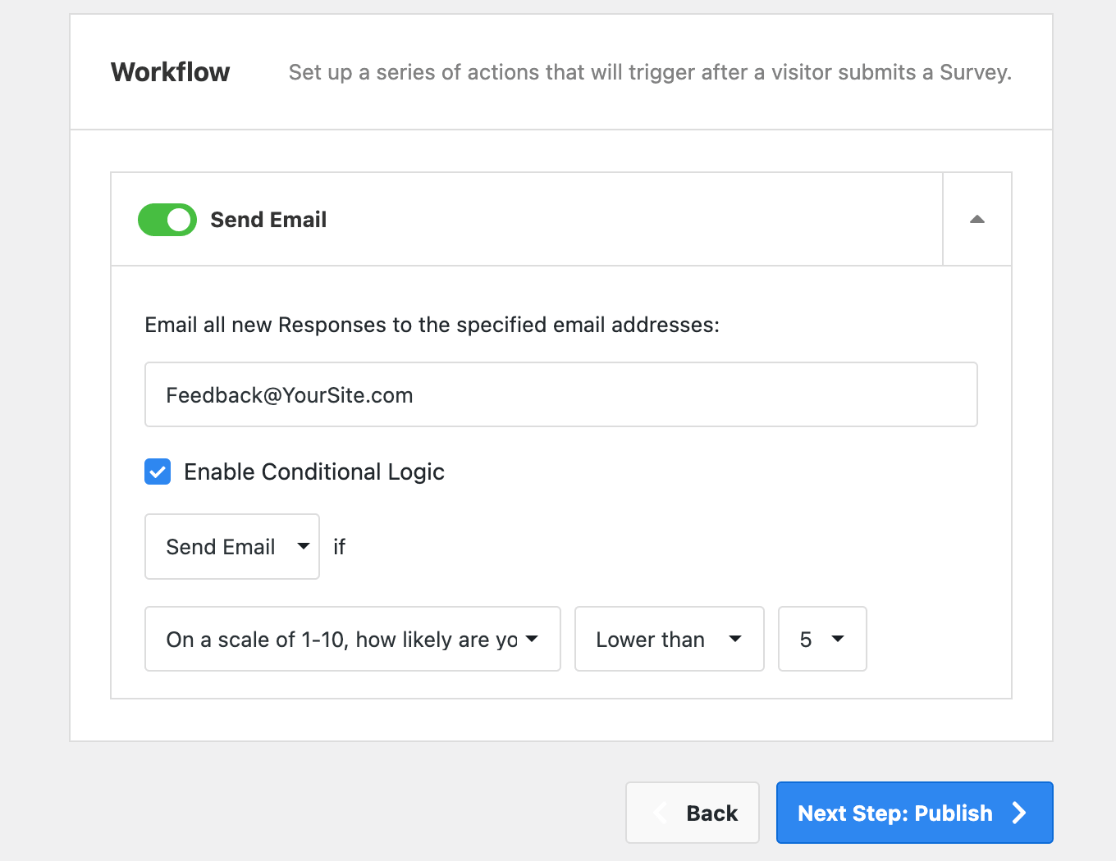
Now, you can decide whether you would like your Net Promoter Score survey responses emailed to you. Depending on your preferences, toggle the Send Email option on or off and input the email you want to use.
If you use the Pro license that we recommend, you’ll get another cool attribute: the option to customize which responses trigger the email survey results feature.
For example, you can set it to only send an email if the NPS® rating score was less than 7. Click the checkmark next to Enable Conditional Logic to use this feature, and you’ll see the options to customize.

You’re almost finished creating an NPS® survey in WordPress! When you’ve finished managing your notification settings, click the button: Next Step: Publish.
Step 10: Publish Your Net Promoter Score Survey
Now you know how to create a net promoter score survey, and there’s only one step left. It’s time to publish it!
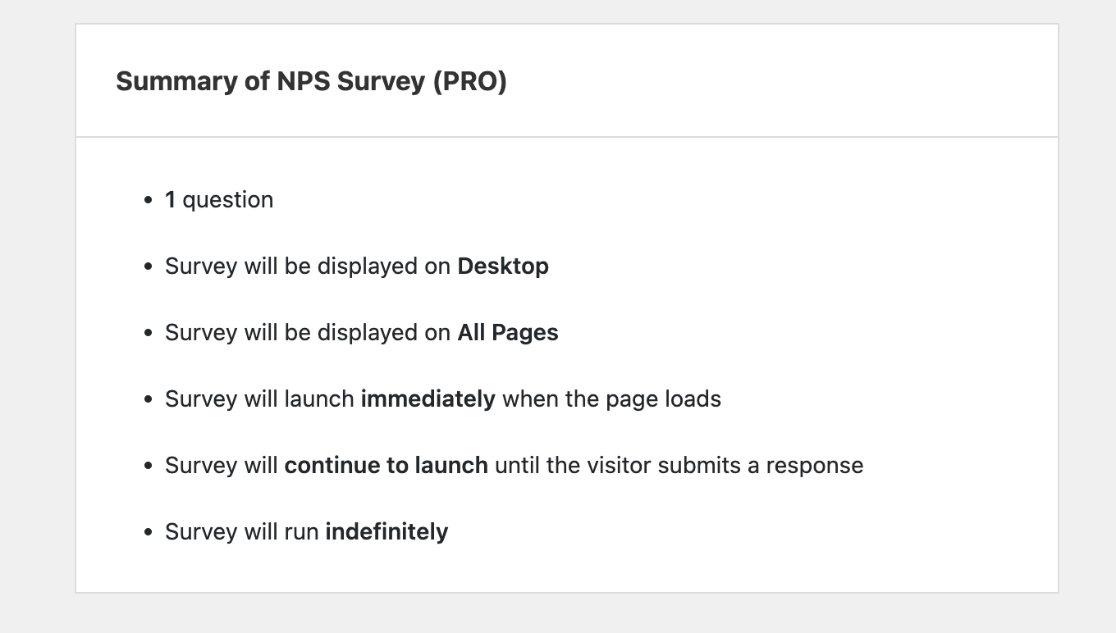
First, you’ll see a Summary section with the details of your NPS® customer survey. Make sure everything lines up with the customizations you made.

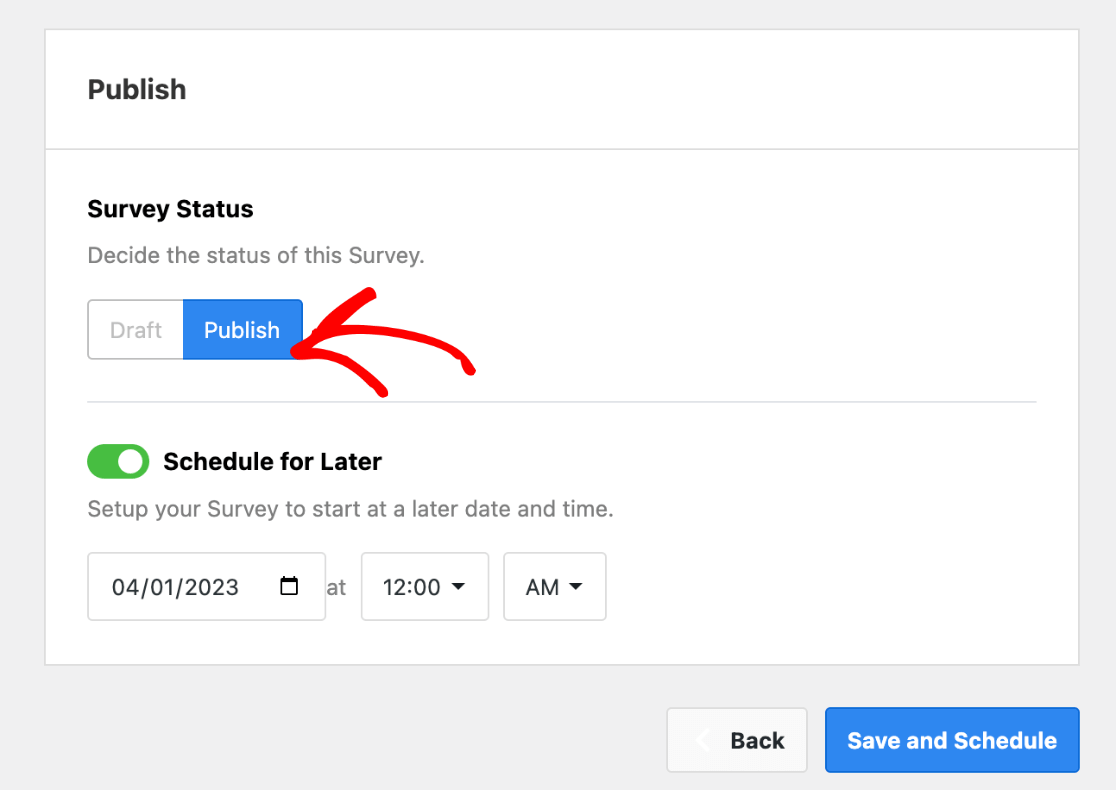
Under that, you’ll find the Publish section. Make sure the Publish button is highlighted blue, or click it if needed.
With the Pro license, here’s where you get to use the handy schedule survey tool that we mentioned before. If you’d like to schedule your NPS® survey to start at a specific date and time, just toggle on Schedule for Later and fill out the details.

When everything is ready, click the Save and Publish button at the bottom of the page, and you’re done!
You’ve successfully created a Net Promoter Score survey in WordPress.
How to Run a Good NPS® Survey
The key to running a good Net Promoter Score survey is using your NPS® results to find new opportunities for improvement. Tracking your customer’s responses and loyalty is a great way to ensure that your business and brand awareness is on track and growing.
You can easily see your NPS® results in UserFeedback and even integrate your surveys with your website’s analytics through MonsterInsights, making it easy to run a good NPS® survey.
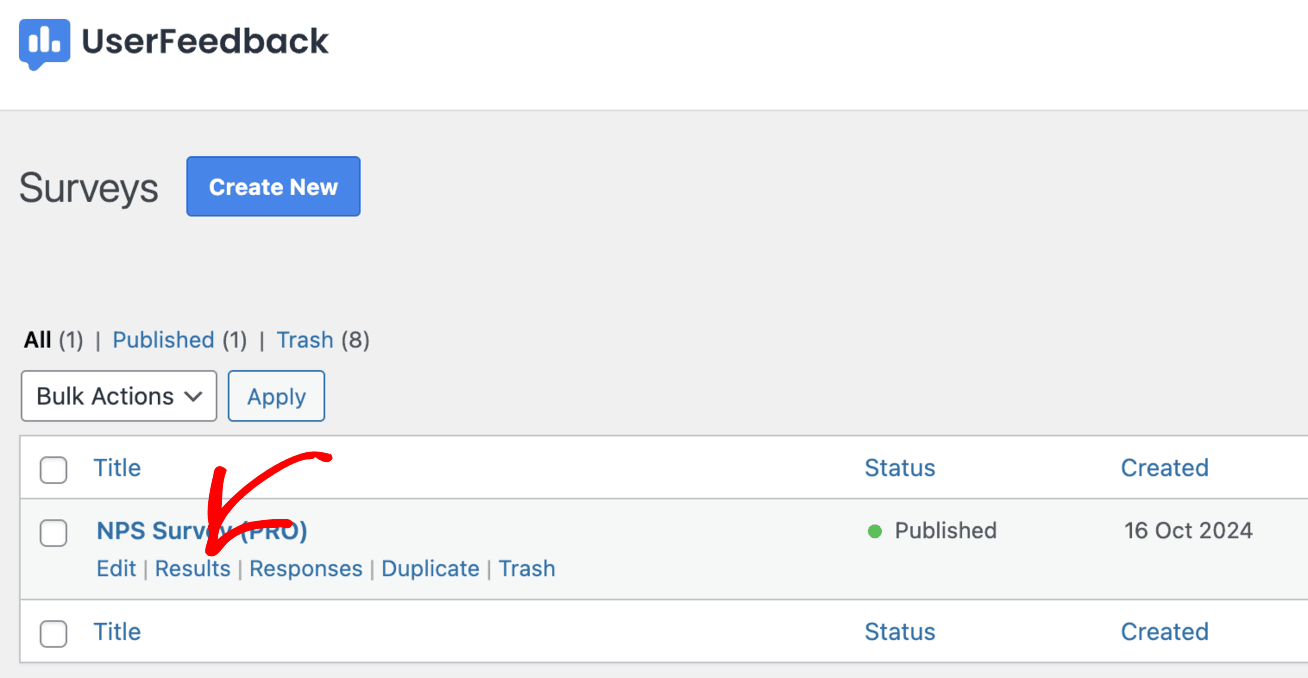
To view your results, go to UserFeedback » Surveys, hover over your NPS® survey, and click on Results.

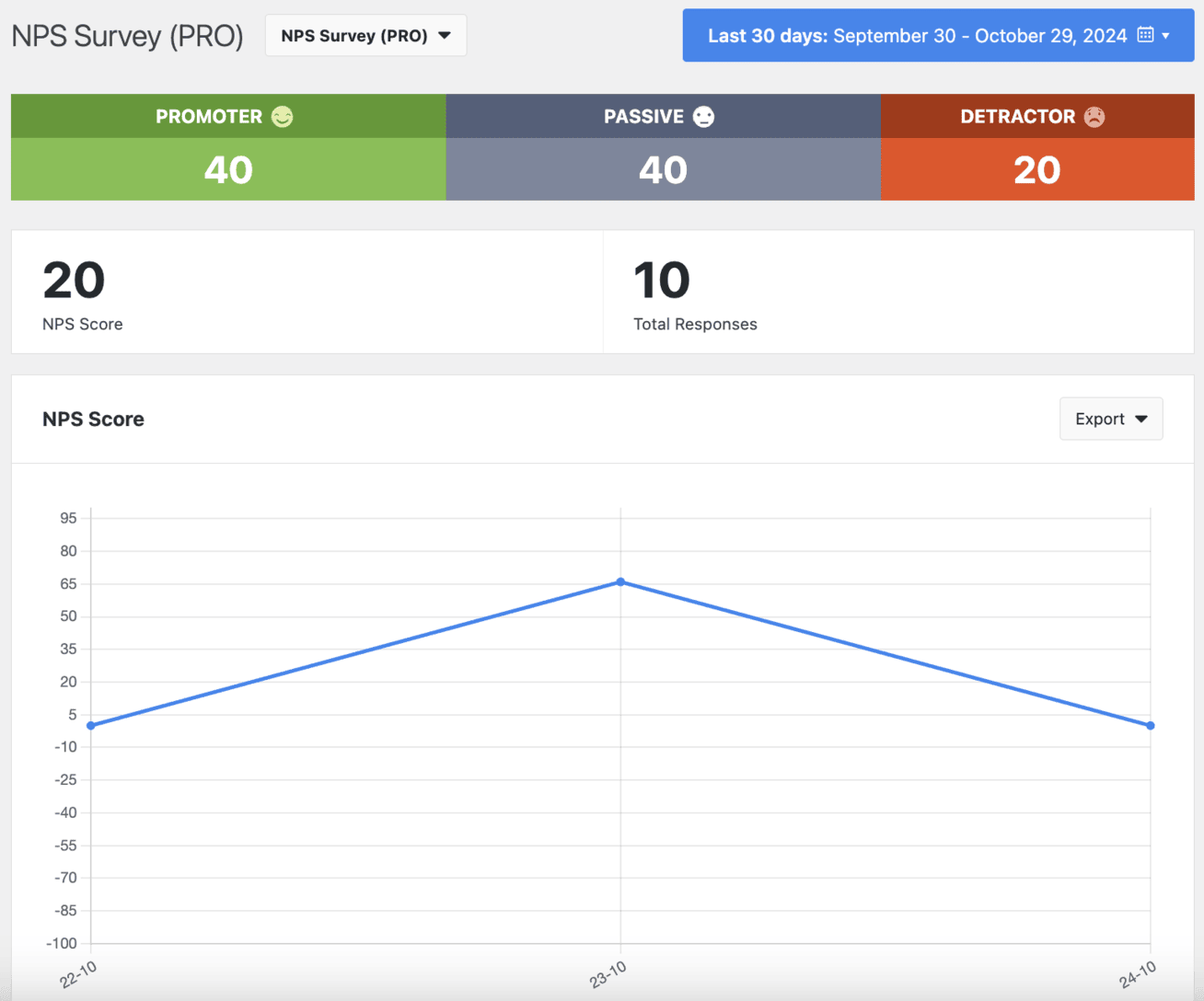
Your NPS® report shows an instant overview of your responses and automatically calculated NPS® score. It also clearly illustrates how many respondents are promoters, passive, and detractors of your brand:

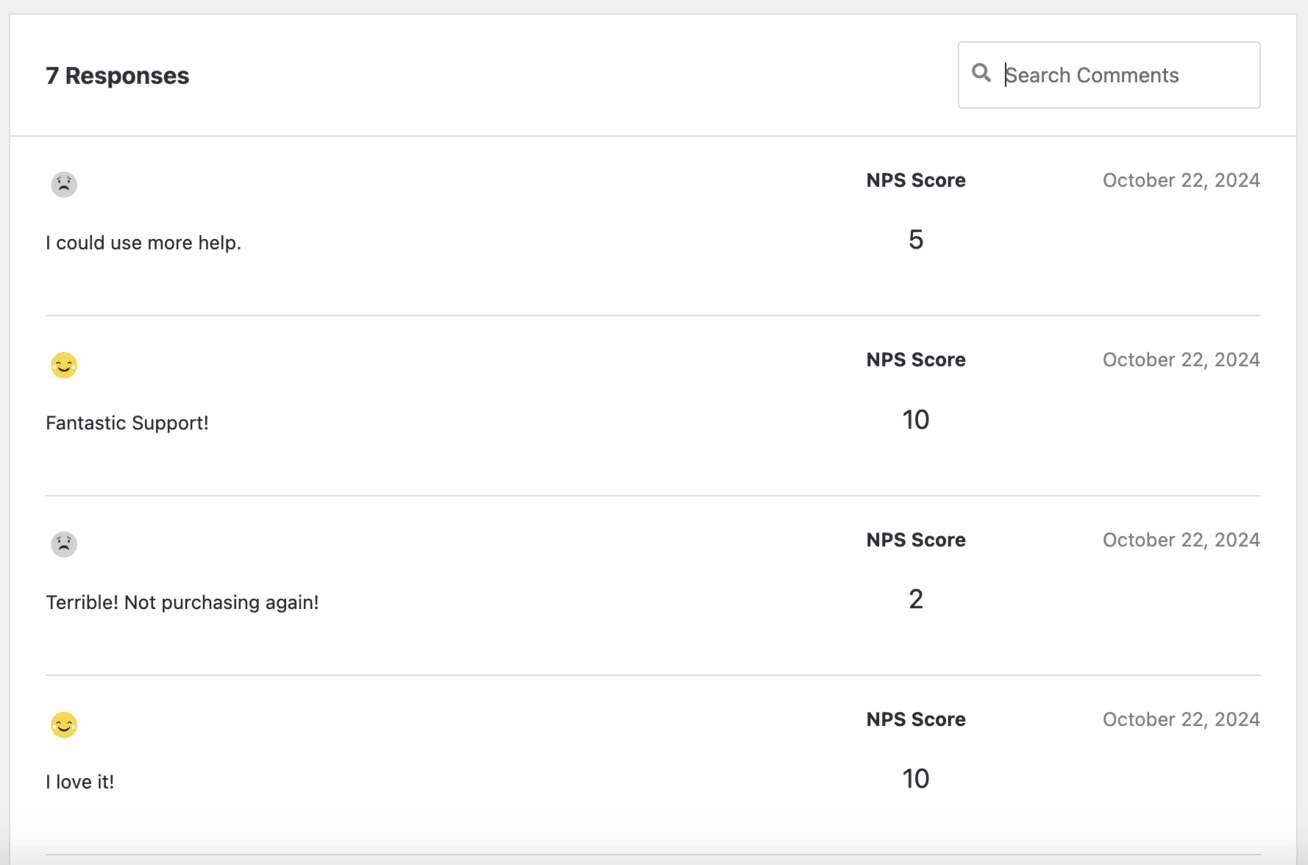
The graph illustrates how your NPS® score evolves over time, and underneath, you can dive deep into all responses and comments:

Use this valuable data to improve customer loyalty and grow your business.
UserFeedback makes it super easy to get all types of customer feedback, reveal your website visitors’ thoughts, and create customer satisfaction surveys with NPS templates, follow up questions, star ratings, and more.
If you liked this article, maybe you’d also like to read:
- 11 Best Website Survey Templates and Examples
- How to Ask For a Review (12 Best Ways + Examples)
- How to Collect User Feedback in WordPress (Super Simple)
Don’t forget to follow us on X and Facebook to learn more about collecting user feedback online.